(Example) Create and Run a Form-Based App with an Existing AgilePoint Data Entity (Modern)
This example shows how to create and run a form-based app that uses an entity in AgilePoint NX Data Entities as its data source in the Modern Add an App Experience.
Background and Setup
Video: Form-Based App (Modern)
Video: Know Your App Builder IDE (Modern)
Prerequisites
- On the App Builder Process Designer Settings screen, set Default App Wizard Experience to Modern.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v8.0 or higher.
Good to Know
- This topic applies to the Modern Add an App Experience. For the Classic Add an App Experience, refer to Form-Based App with Widget (Classic).
- You can create other types of form-based apps that are not shown in this example. For more information, refer to:
- Form-Based App with an Existing AgilePoint Data Entity as the Data Source (Modern)
- Form-Based App with a Database as the Data Source (Modern)
- Form-Based App with Salesforce as the Data Source (Modern)
- Form-Based App with SharePoint as the Data Source (Modern)
- Form-Based App with Microsoft Excel as the Data Source (Modern)
- This topic provides an example based on the Customer Request app, which you can download from the App Store.
- By default, the runtime app user can change the form, but you can set the app permissions to configure which AgilePoint NX users can create or update form data.
For more information, refer to How Do I Use Application Level Permissions?
- After you create a form-based app, you cannot change the app to use a different data source. For example, you can not change a form-based app to use a different entity or SharePoint list than the one specified when the app was created. This limitation also applies to cloned apps. That is, you cannot clone a form-based app, and then change the data source in the cloned app.
Step 1: Create a Form-Based App
The first step is to create a form-based app that uses an entity in AgilePoint NX Data Entities as its data source.
How to Start
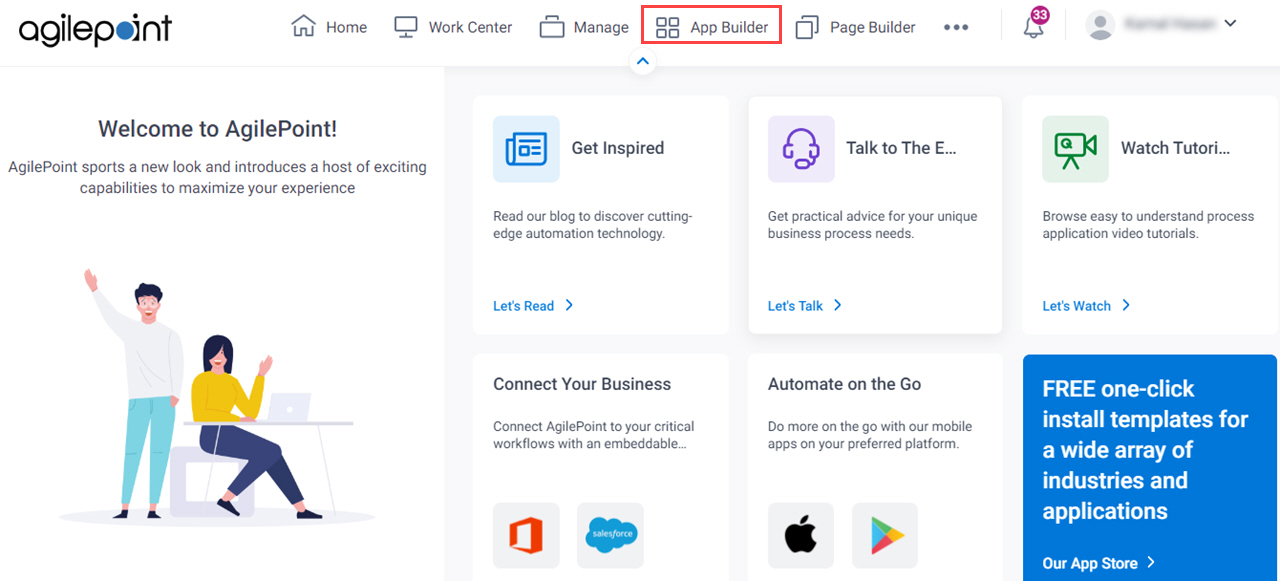
- Click App Builder.

Procedure
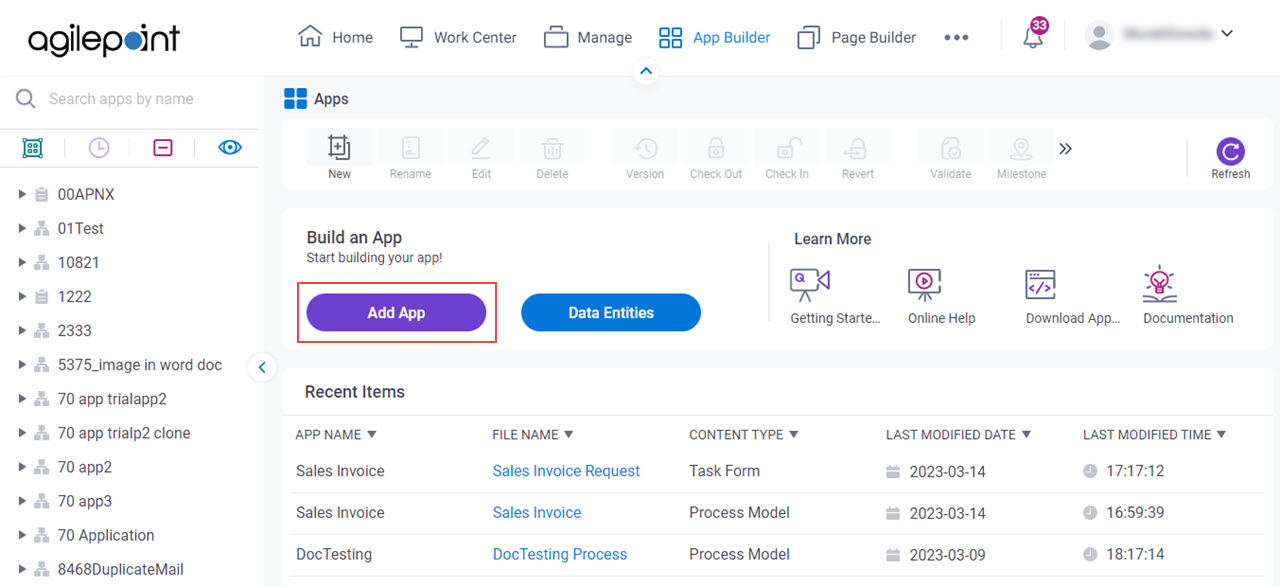
- On the App Explorer screen, click Add App.

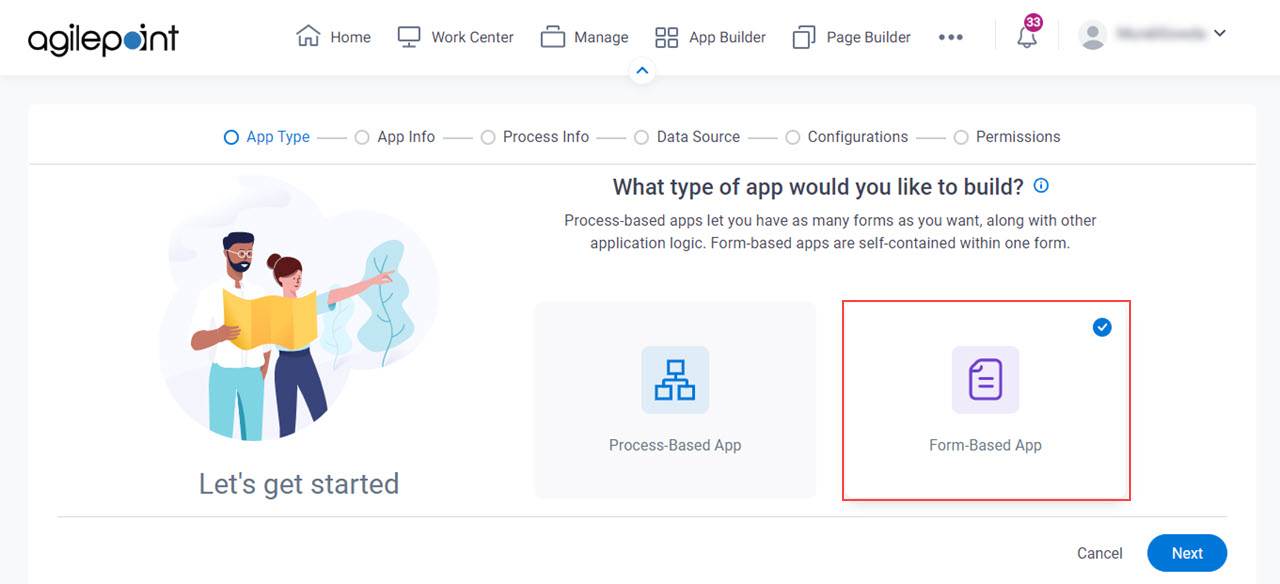
- On the What type of app would you like to build? screen, click Form-Based App.

- Click Next.
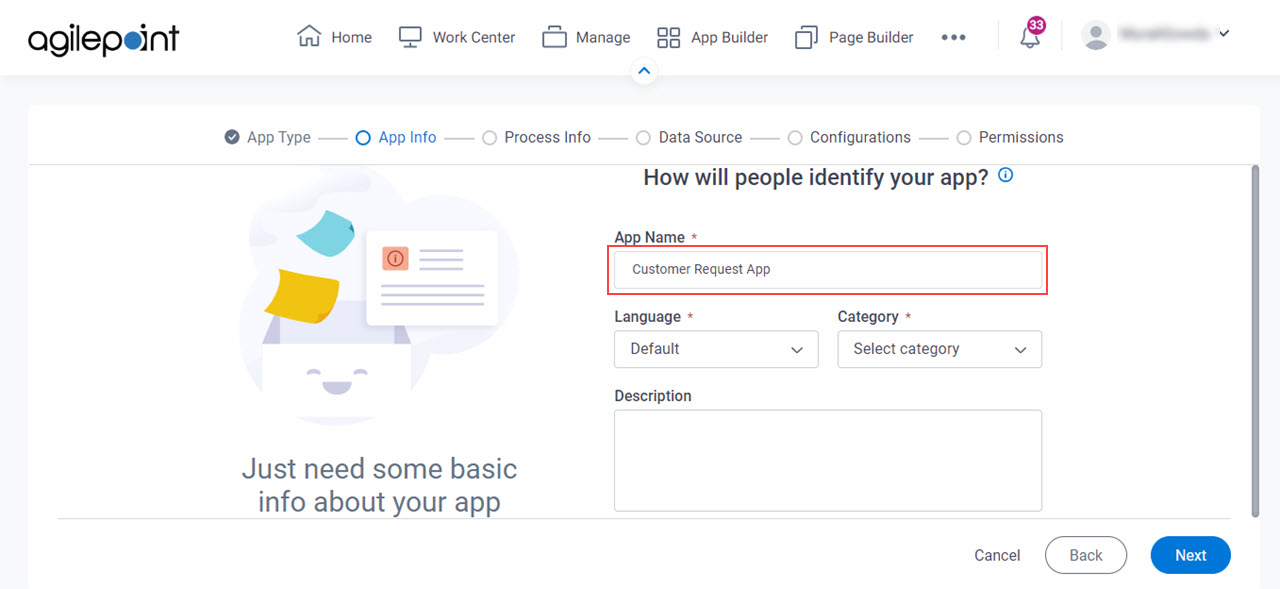
- On the How will people identify your app? screen, in the App Name field, enter Customer Request App.

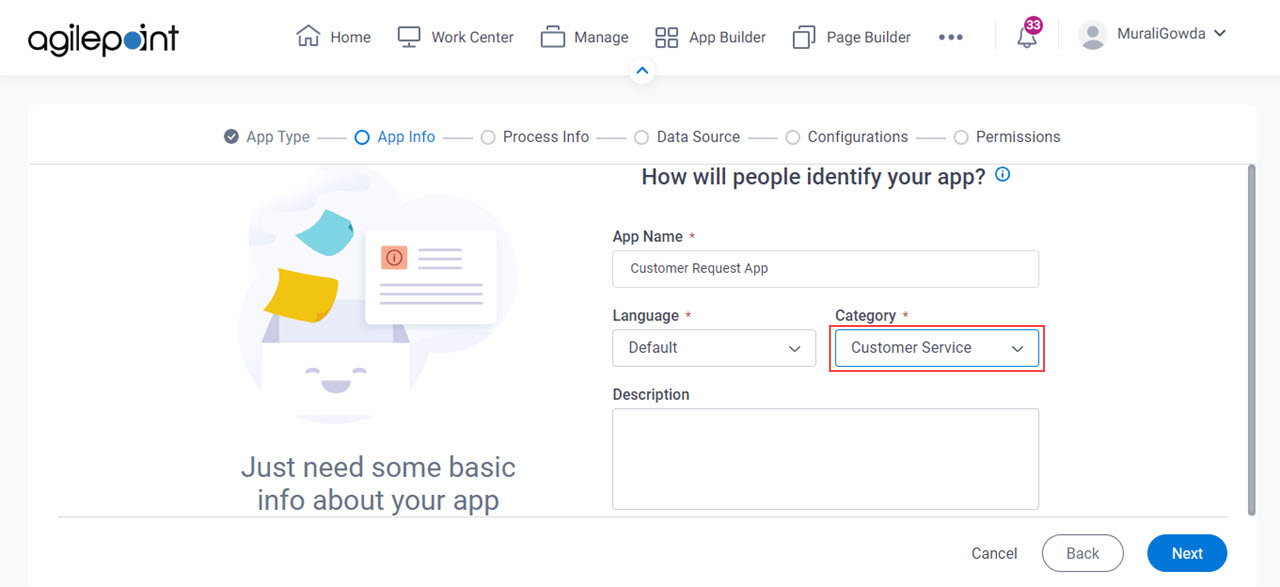
- In the Category field, select Customer Service.

- Click Next.
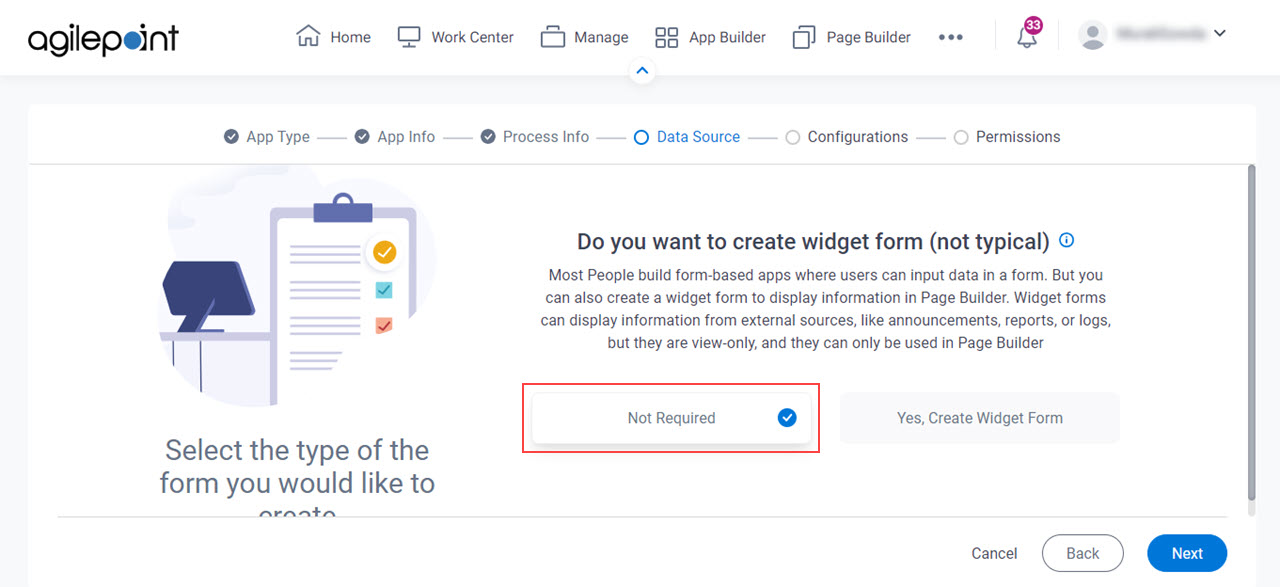
- On the Do you want to create widget form (not typical)? screen, click Not Required.

- Click Next.
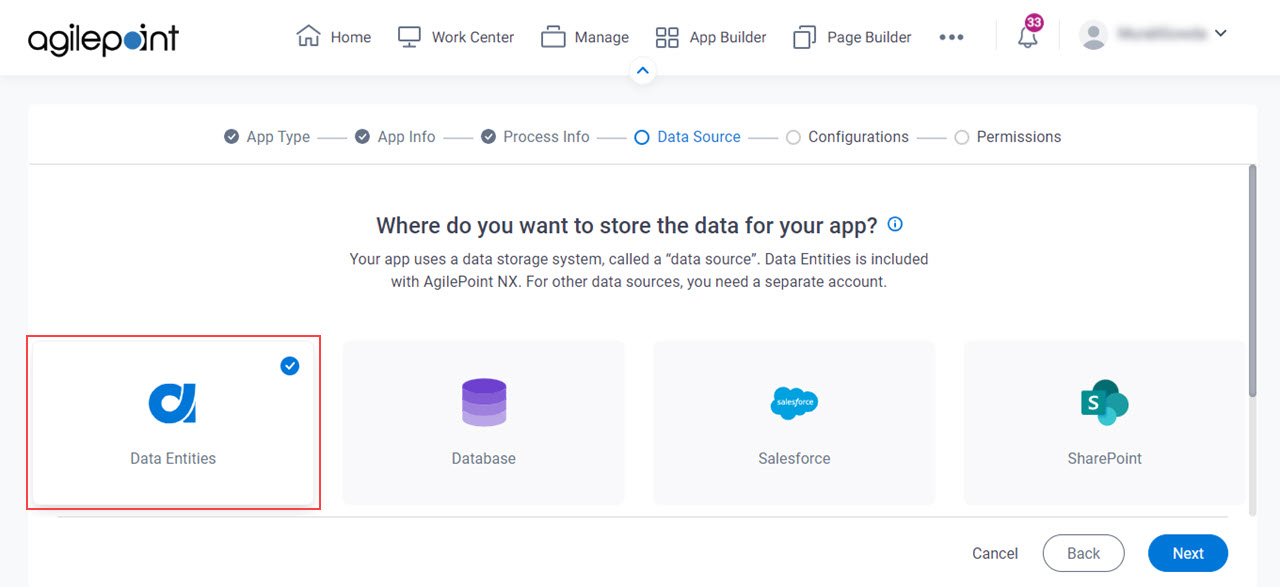
- On the Where do you want to store the data for your app? screen, select Data Entities.

- Click Next.
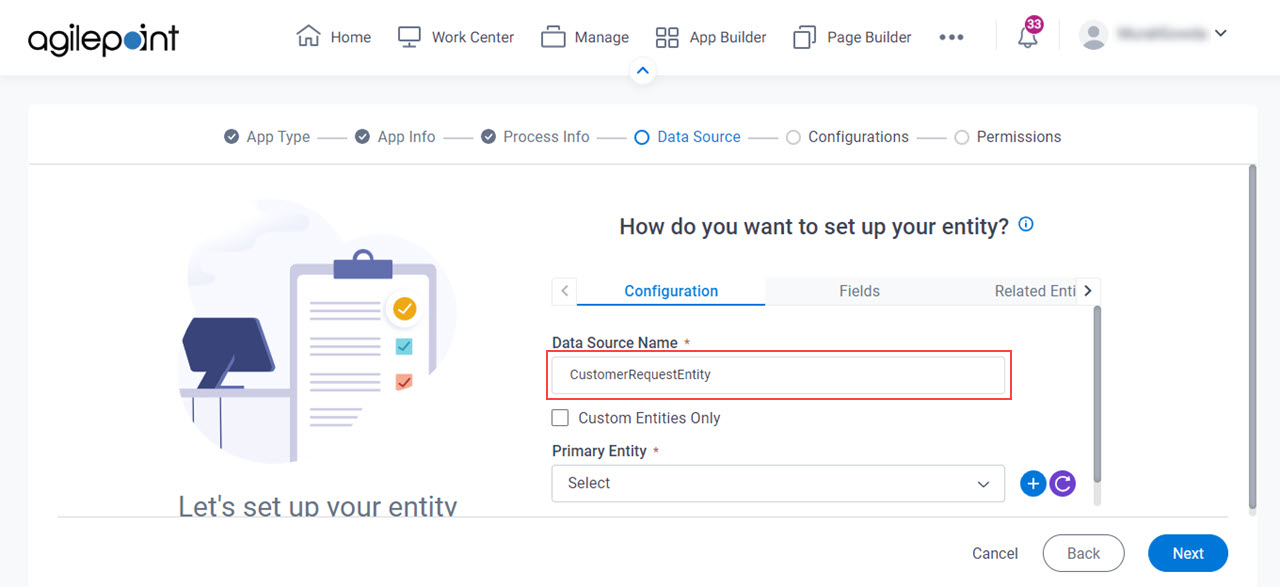
- On the How do you want to set up your entity? screen, in the Data Source Name field, enter
CustomerRequestEntity.

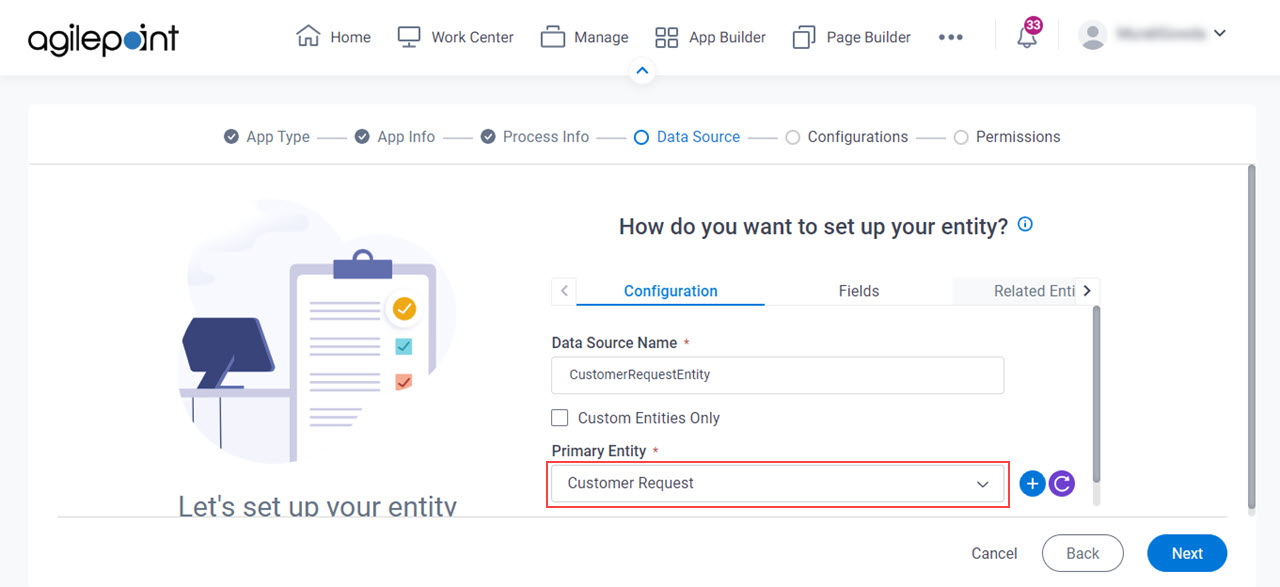
- In the Primary Entity list, select Customer Request.

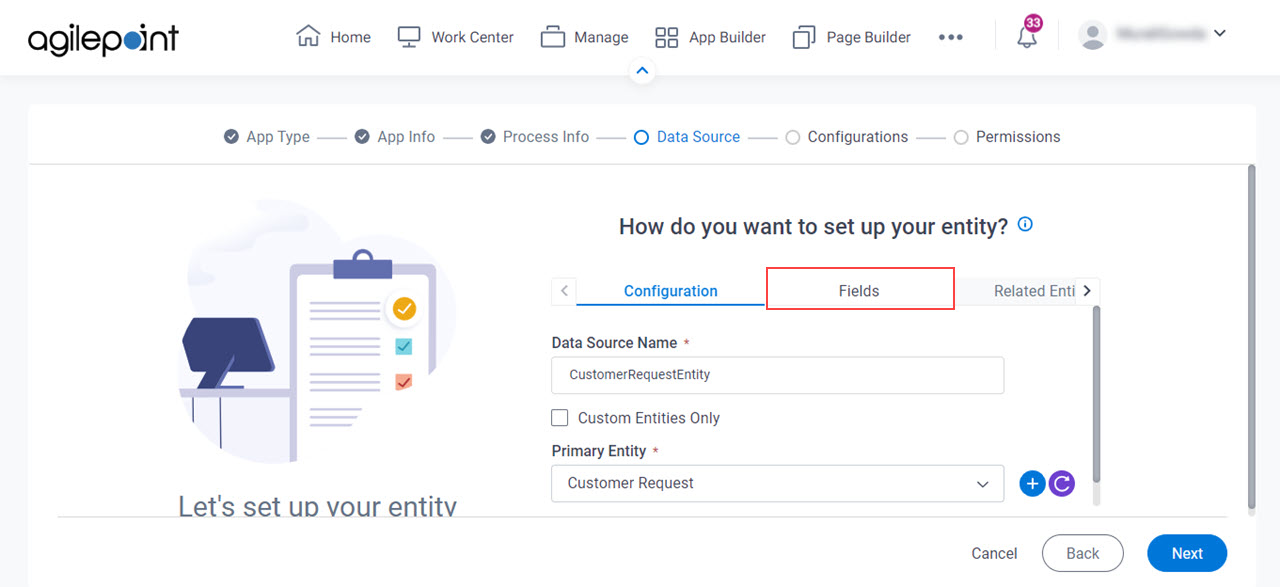
- Click the Fields tab.

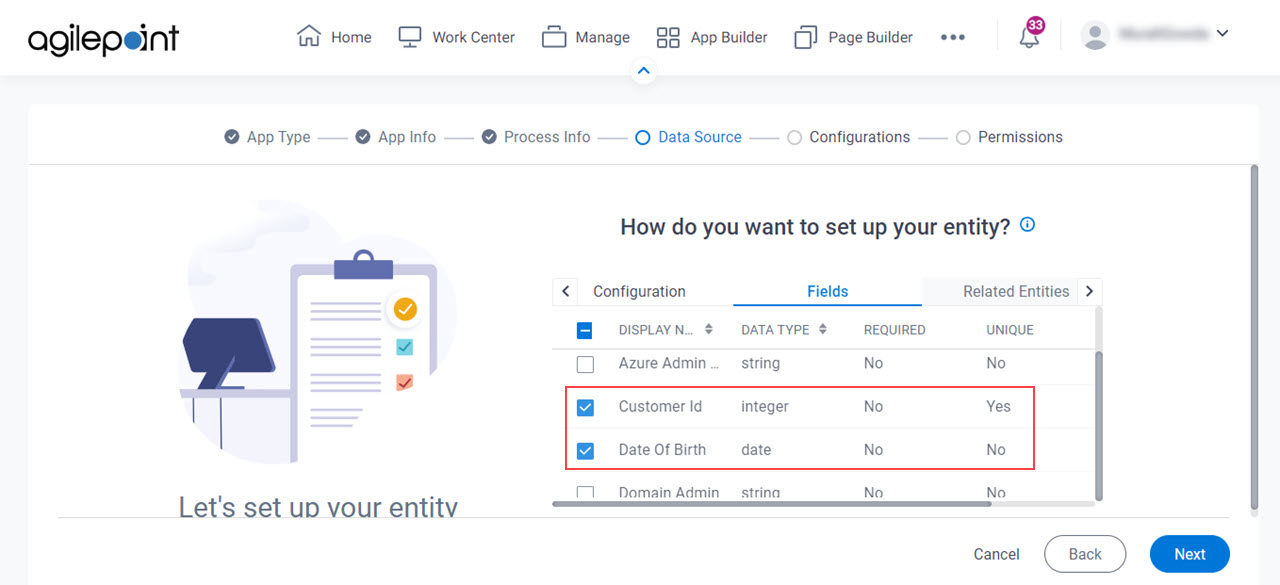
- On the Fields tab, select these fields and deselect the other fields:
- Customer Id
- Date Of Birth
- EmailId
- First Name
- Gender
- Last Name

- Click Next.
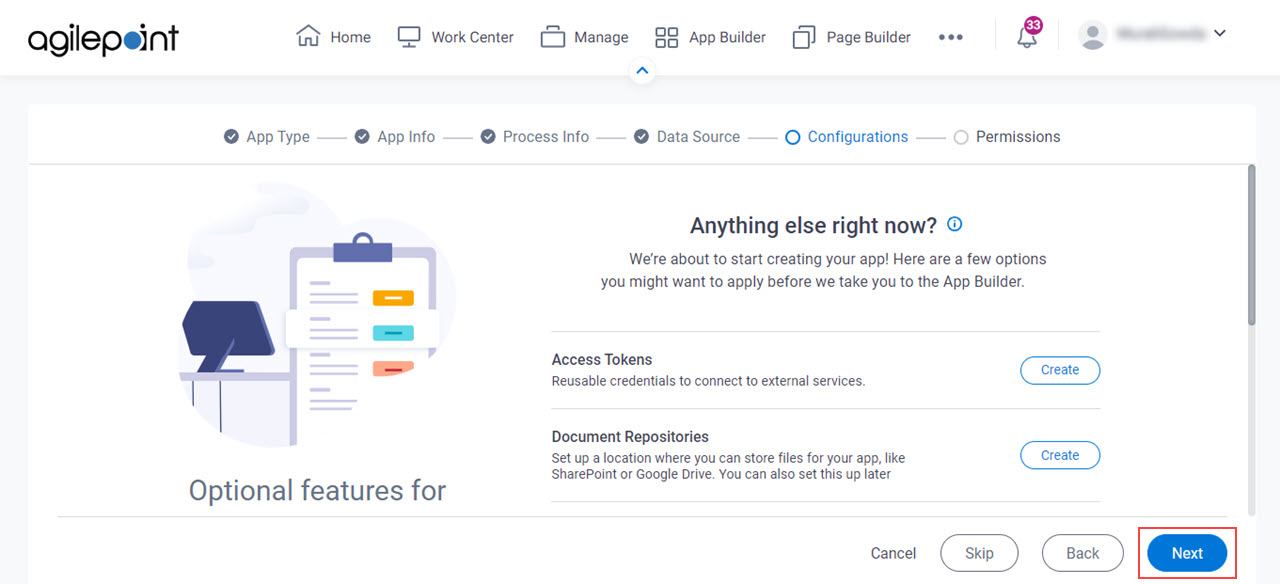
- On the Anything else right now? screen, click Next.

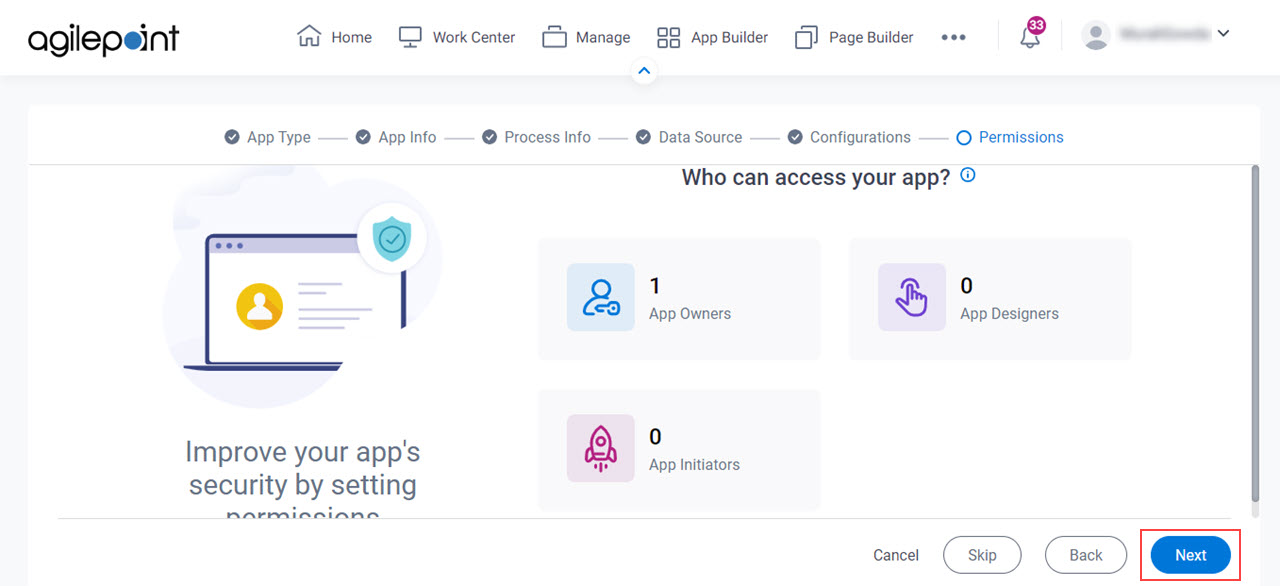
- On the Who can access your app? screen, click Next.

The Sit back and relax while we configure your app screen opens.

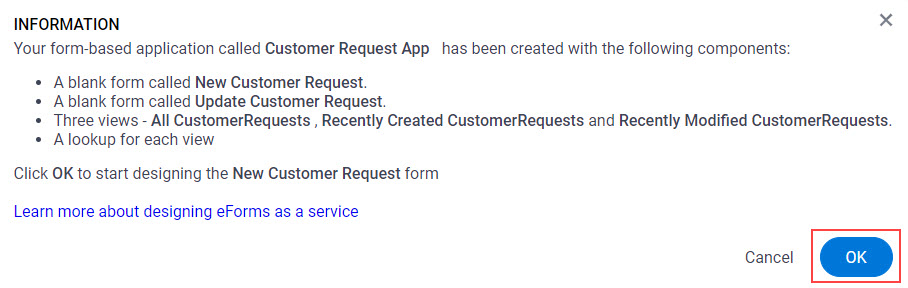
- On the Information screen, click OK.

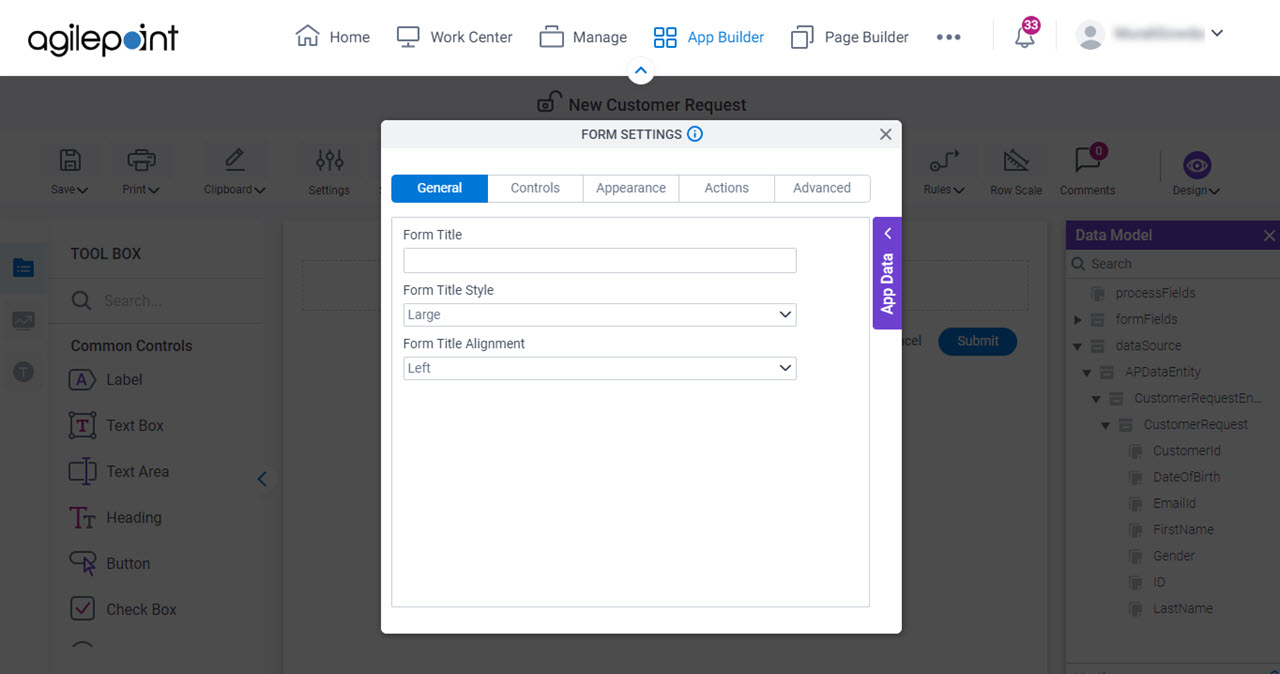
The eForm Builder opens the Form Settings screen for the Create form, New Customer Request.

Step 2: Create an eForm
Create an eForm in the eForm Builder.
Good to Know
- Every form-based app has 3 form types:
This procedure shows how to create the Create form, which is the form that runtime app users use to enter data.
Procedure
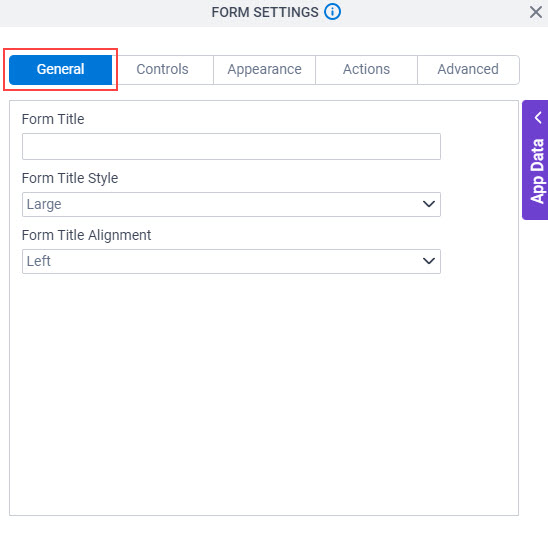
- On the Form Settings screen, click General tab.

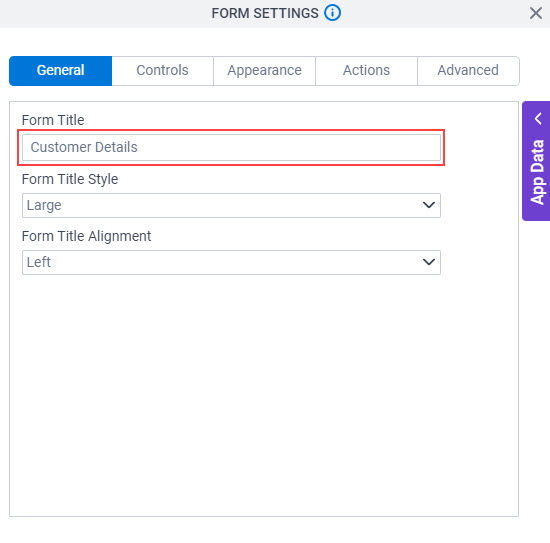
- On the General tab, in the Form Title field, enter Customer Details.

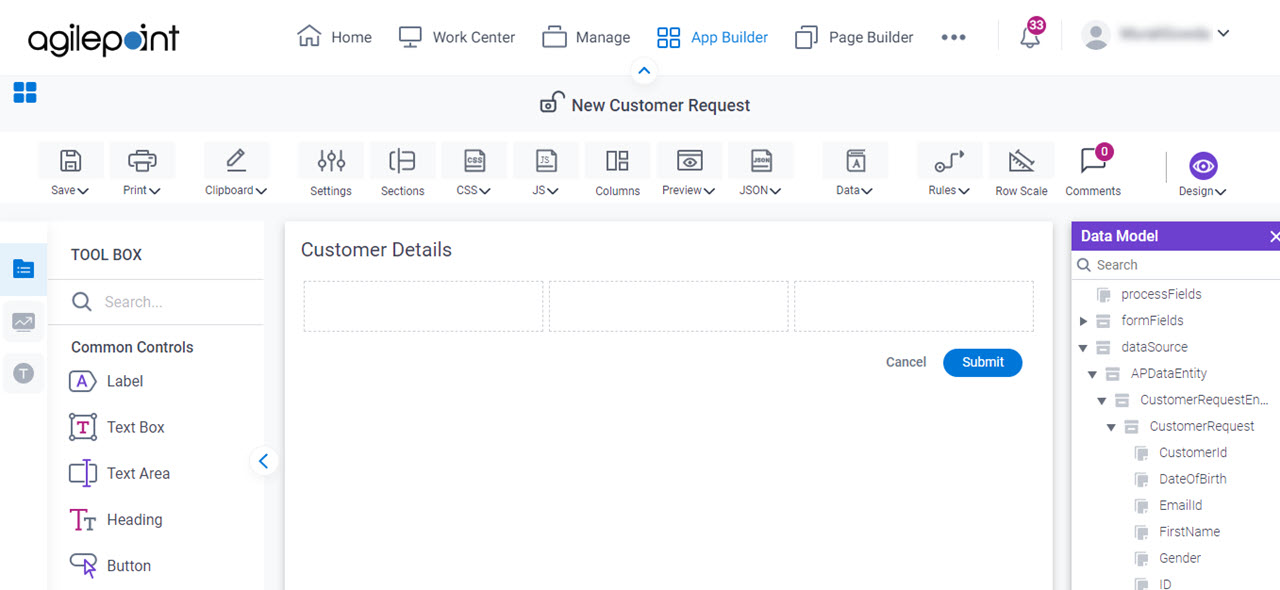
- To save the changes, click Close Screen
 .
. The eForm Builder opens the eForm.

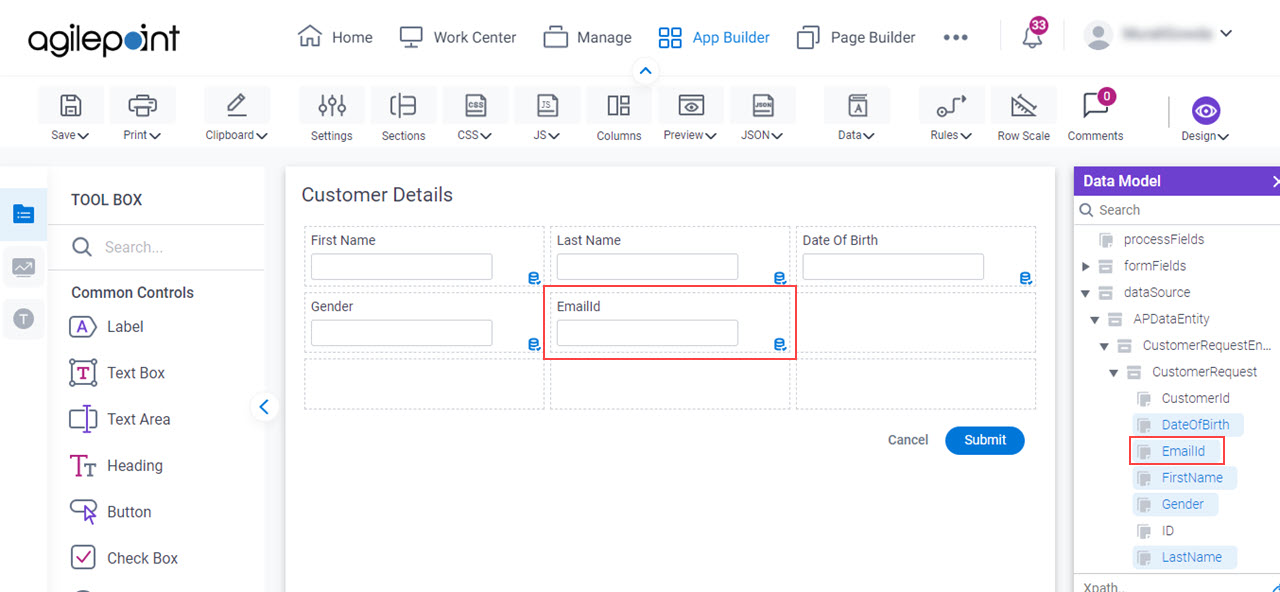
Step 3: Add Form Controls to the eForm
Add form controls to the eForm.
Good to Know
- In a form-based app, form controls are mapped to fields from the data model in the associated data source. In this example, the form controls are mapped to fields in the associated entity.
Procedure
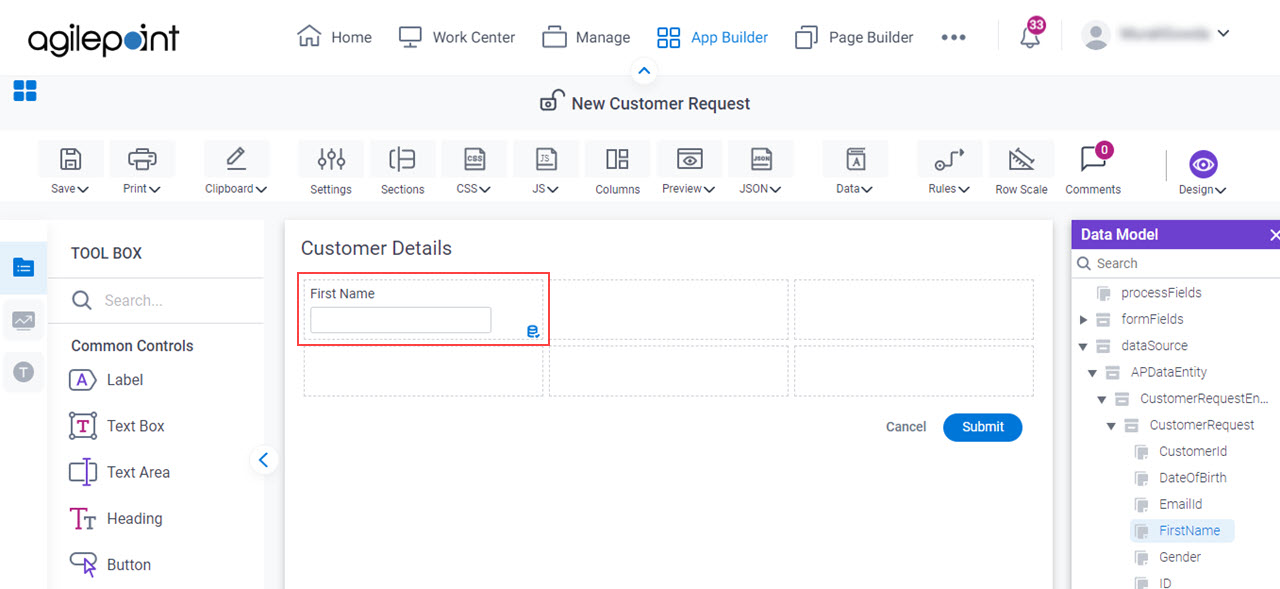
- On the Data Model screen, in the dataSource list, drag the FirstName variable onto your eForm.

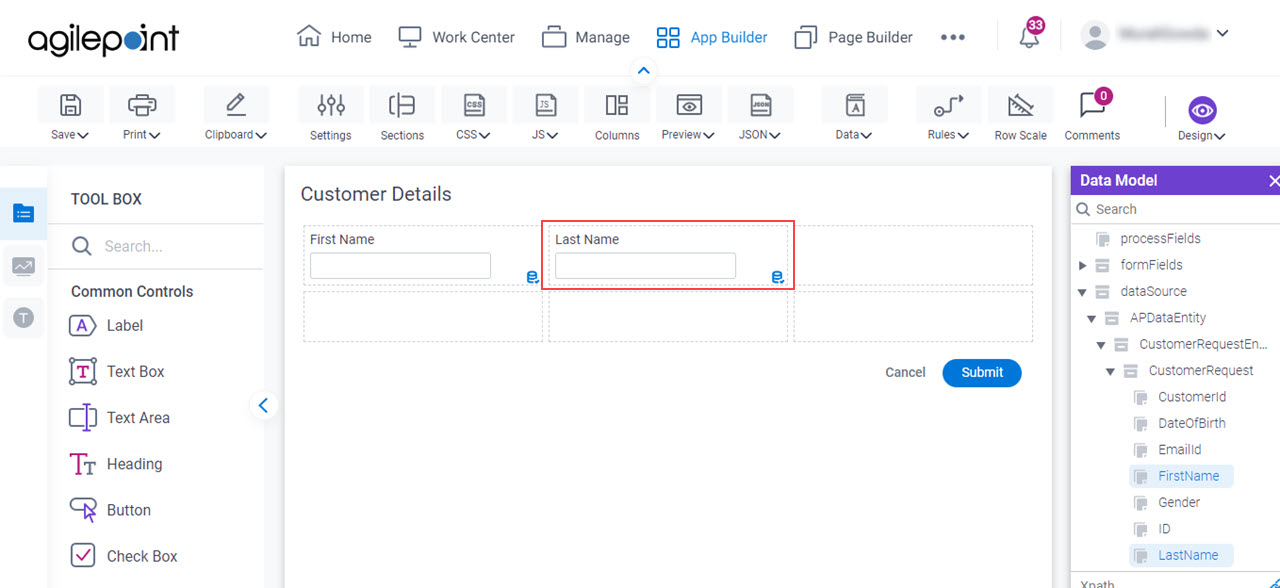
- Drag the LastName variable onto your eForm.

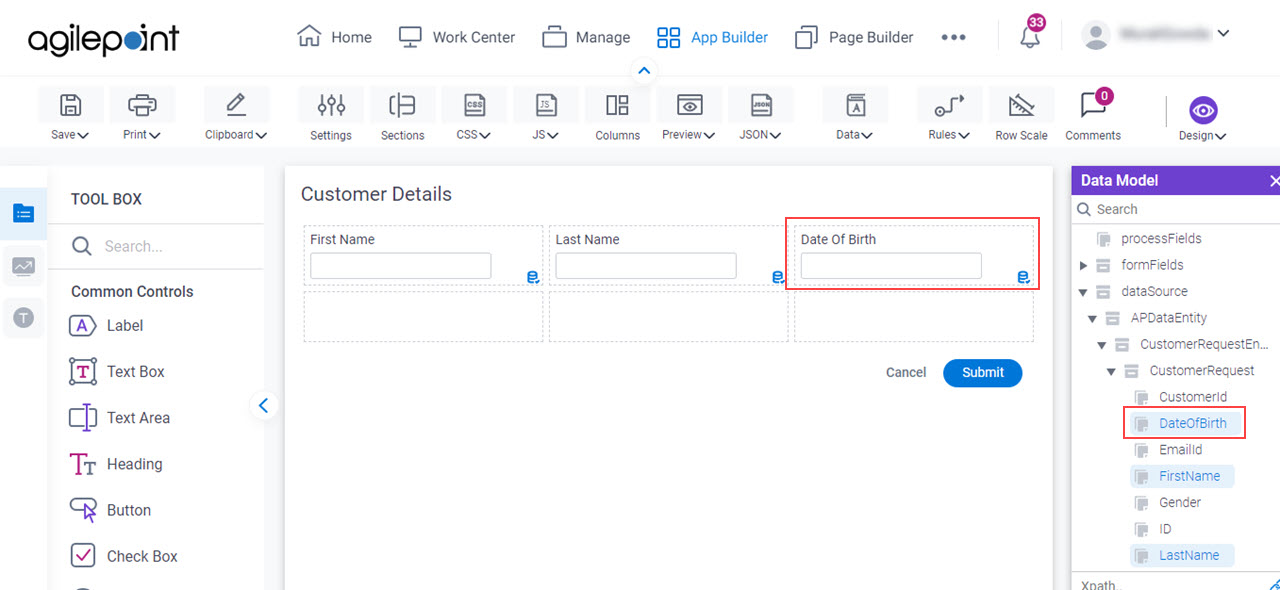
- Drag the DateOfBirth variable onto your eForm.

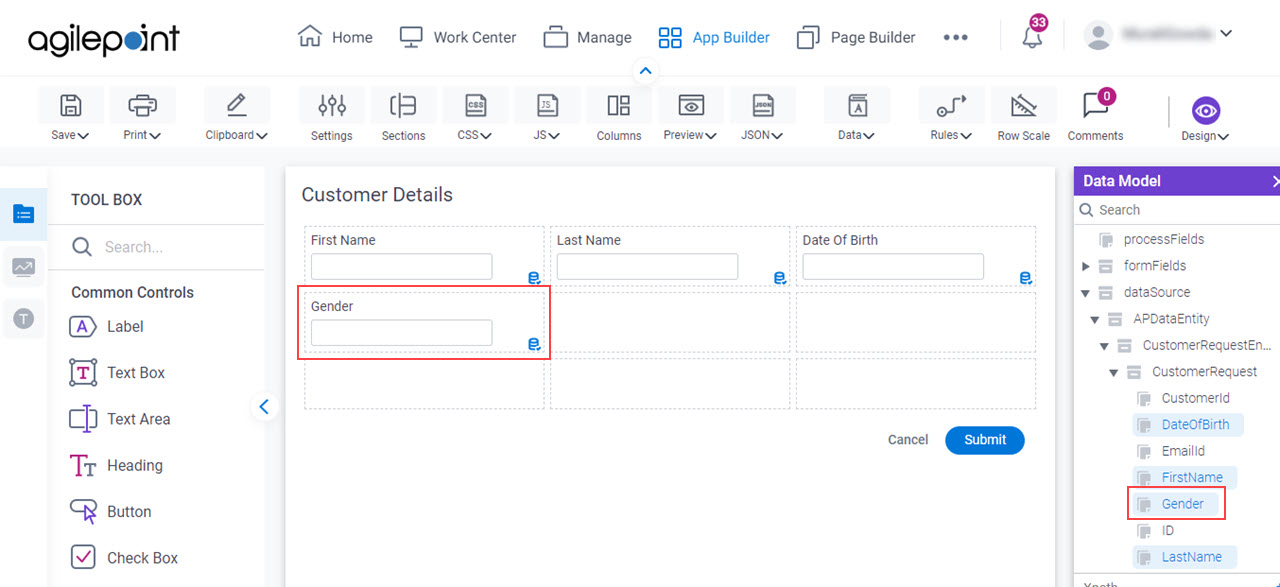
- Drag the Gender variable onto your eForm.

- Drag the EmailId variable onto your eForm.

Step 4: Publish the App
Publish the app so users can run it.
Procedure
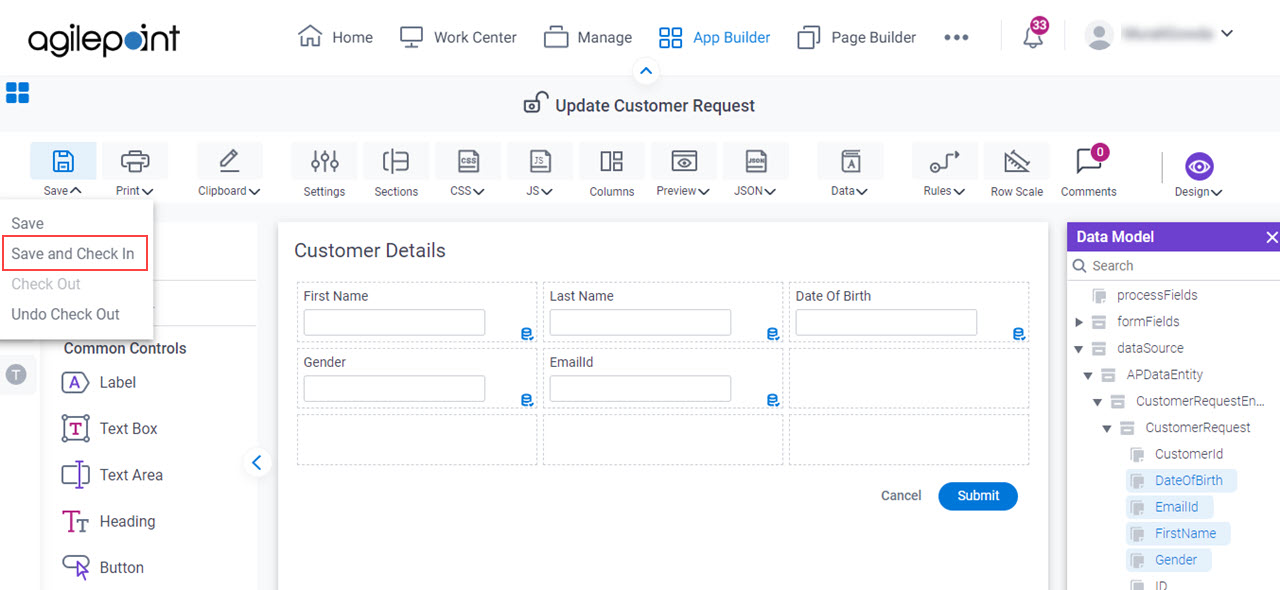
- On the Save quick menu, click Save and Check In
 .
.

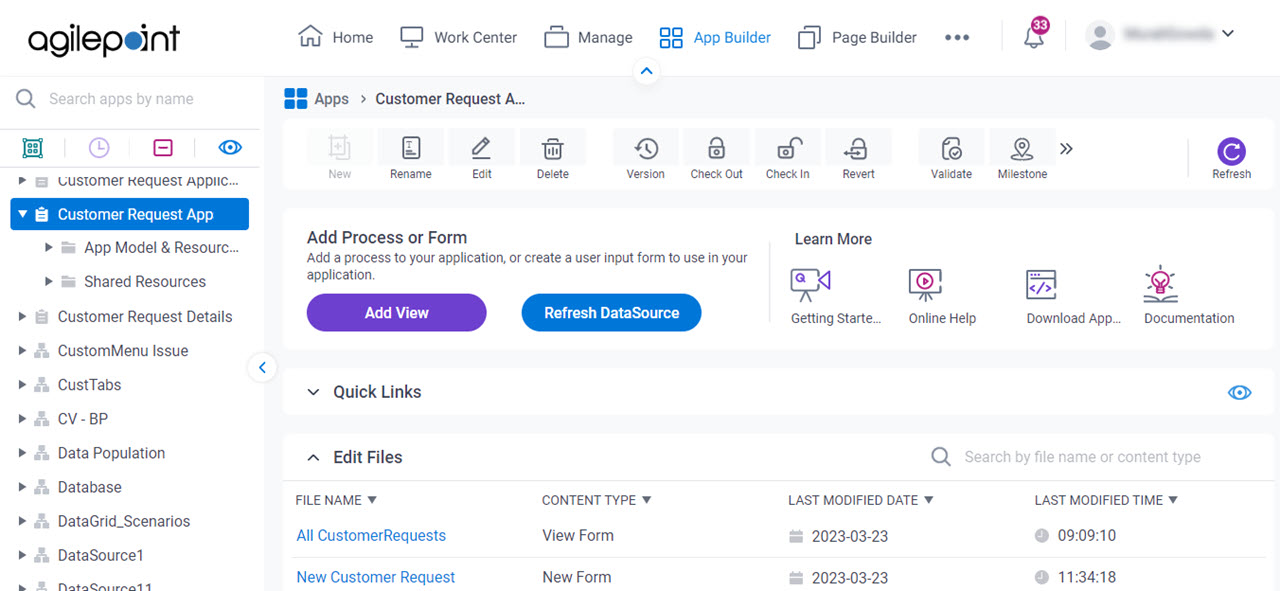
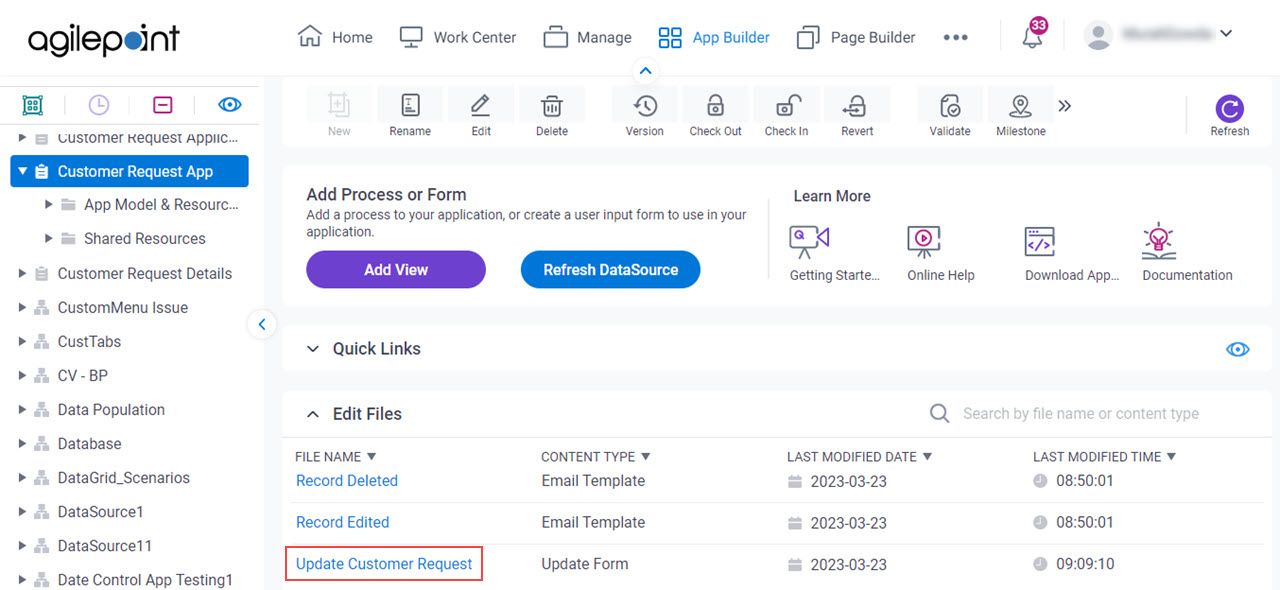
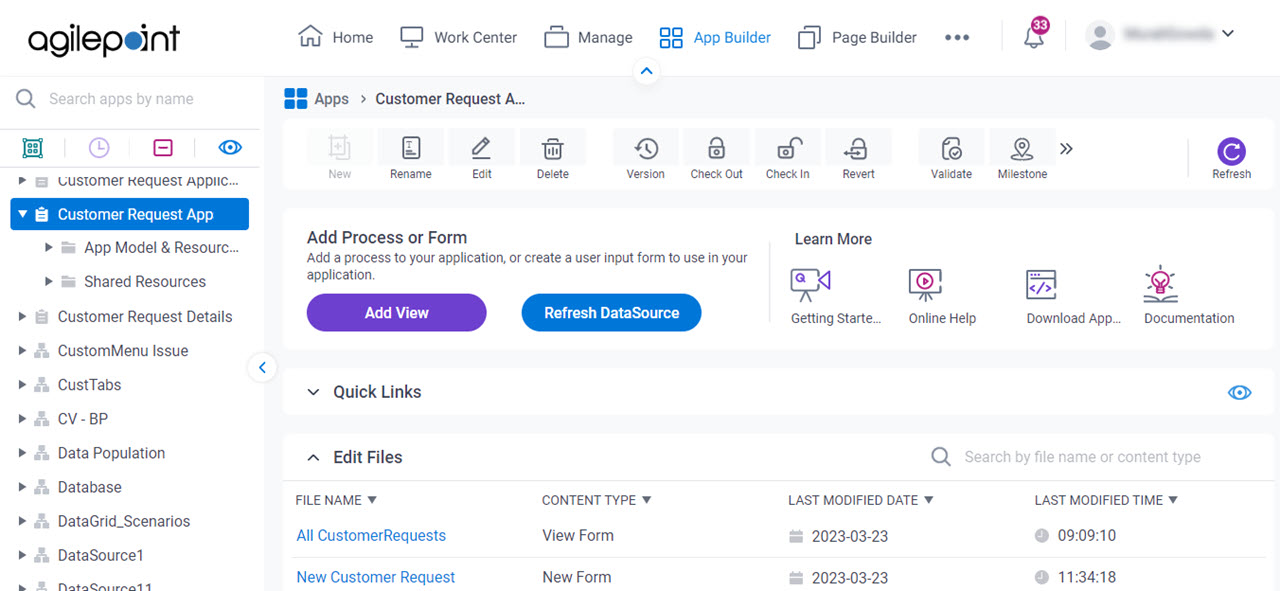
The eForm Builder closes, and the App Explorer opens.

- On the Application Explorer screen, click the Update Customer Request form.
Configuration for the Update form is required before you can publish the app. This example uses an Update form that is the same as the Create form. However, you can change it if necessary.

- On the Information screen, click Yes.

- On the Save quick menu, click Save and Check In
 .
.

The eForm Builder closes, and the App Explorer opens

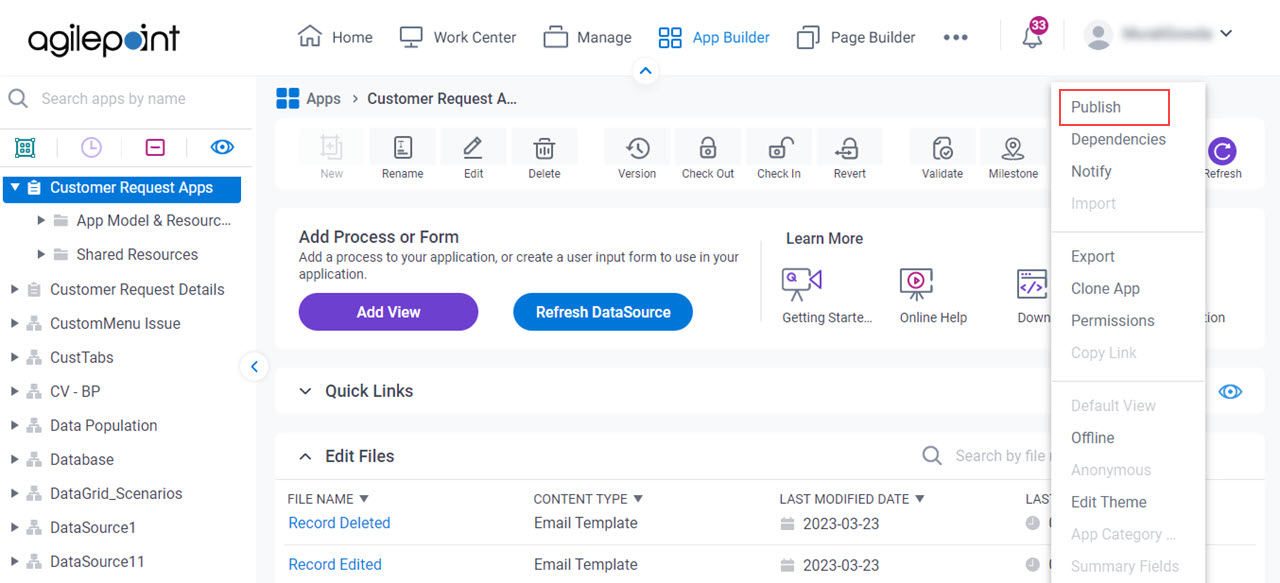
- On the Application Explorer screen, click Publish.

- On the Information screen, click Check In.

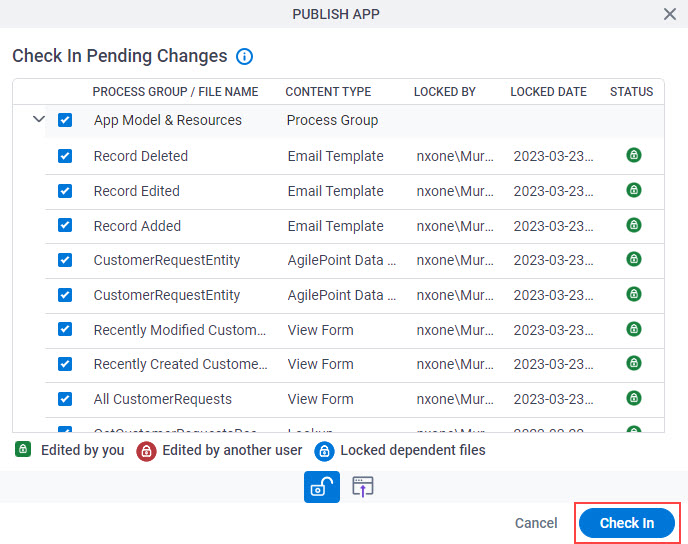
- On the Check In Pending Changes screen, click Check In.

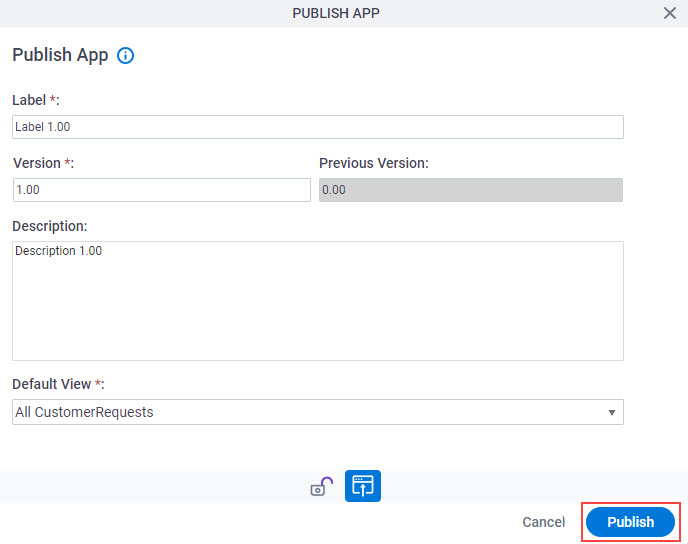
- On the Publish App screen, click Publish.

- On the Information screen, click Close Screen
 .
.
For information about app permissions, refer to Change App Permissions (App Builder).

The eForm Builder opens the Application Explorer screen.

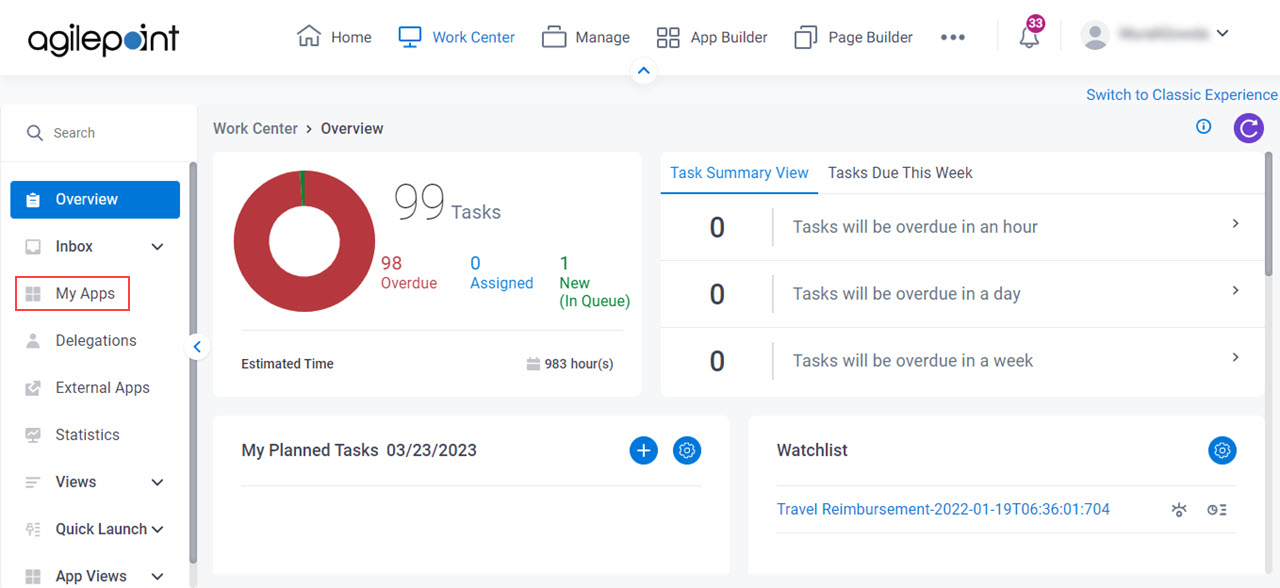
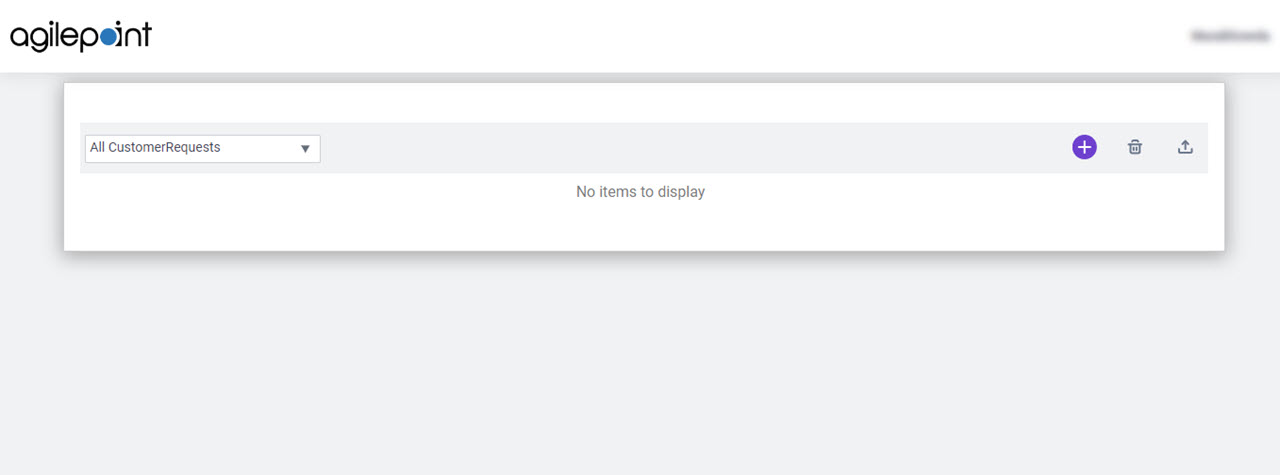
Step 5: Start the App
Step 6: Complete the eForm
Complete the eForm.
Procedure
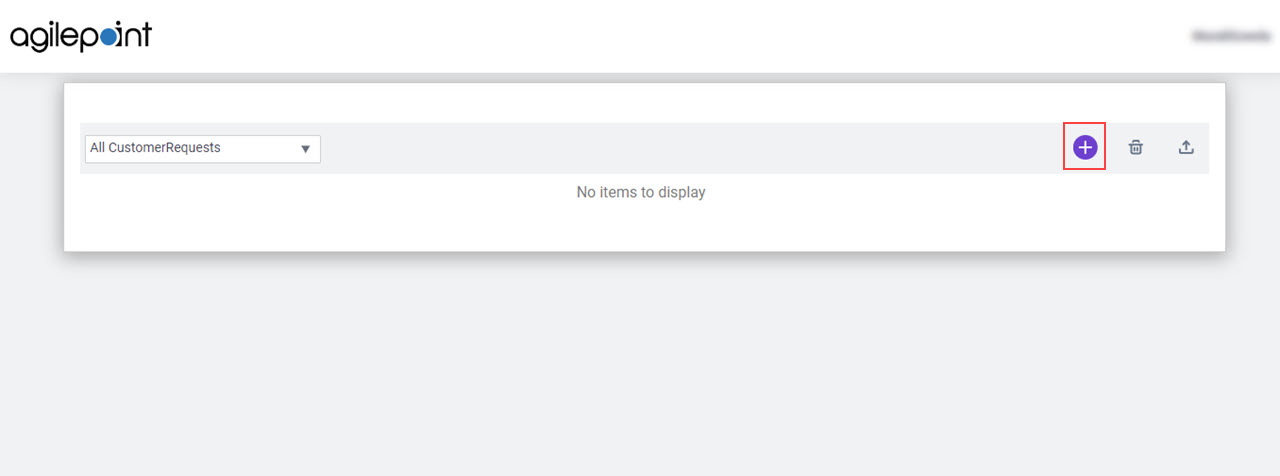
- On the My First Form-Based App screen, click Add
 .
.

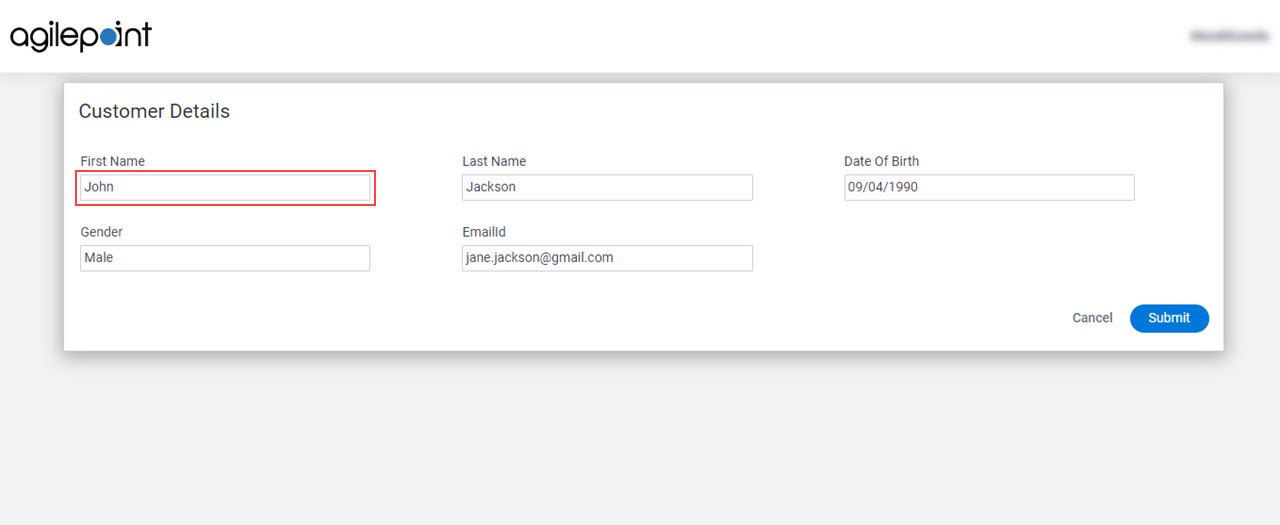
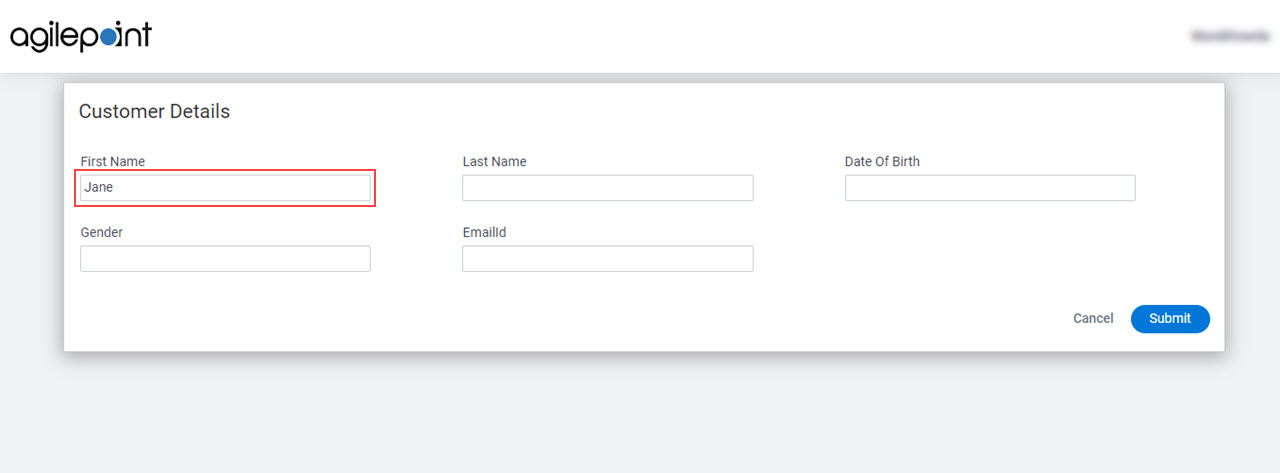
- On the Customer Details Form screen, in the First Name field, enter Jane.

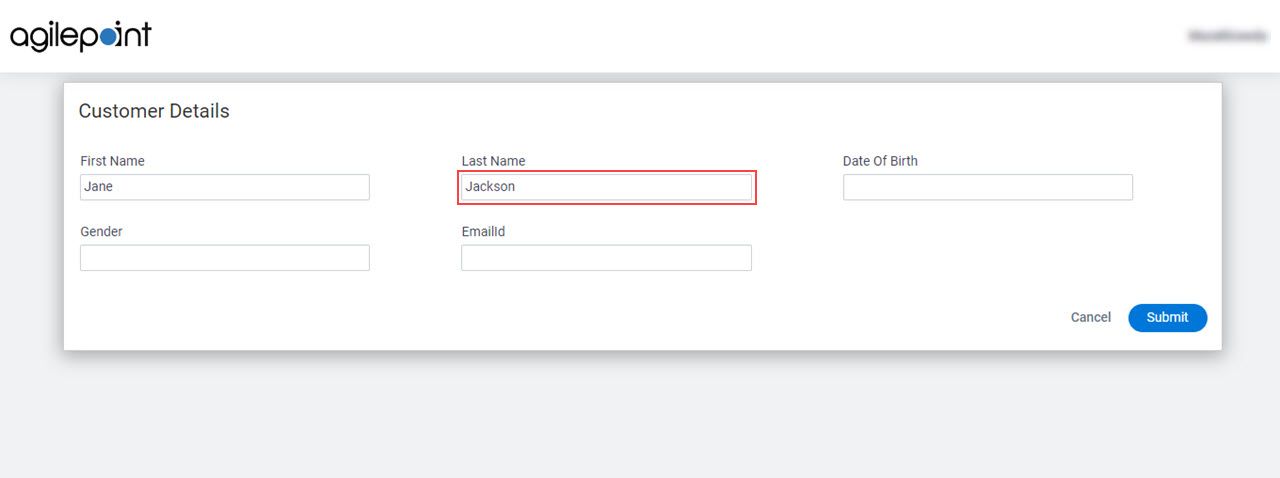
- In the Last Name field, enter Jackson.

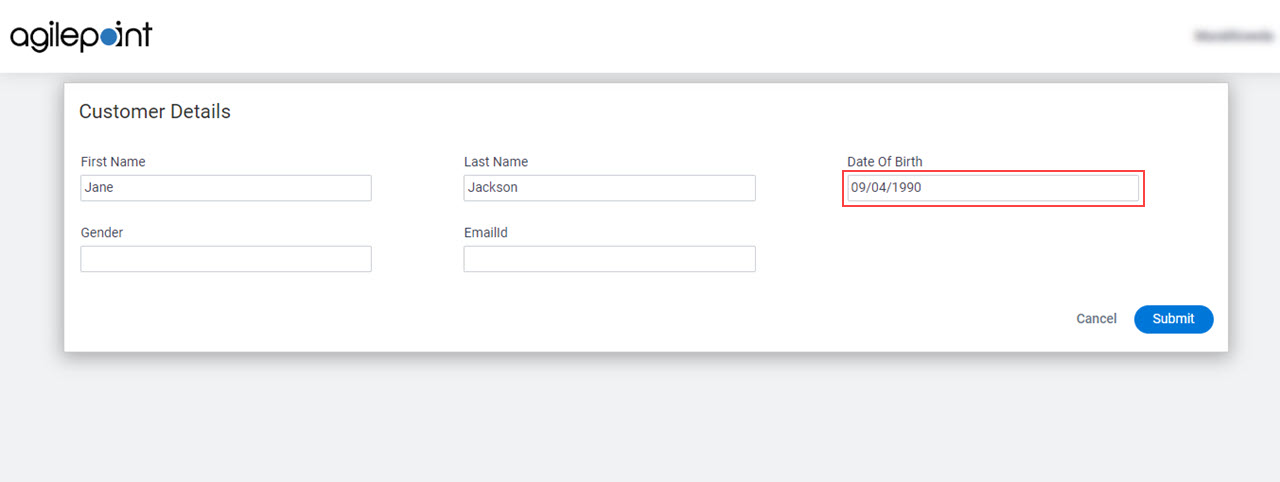
- In the Date Of Birth field, select 09/04/1990 from the
calendar.

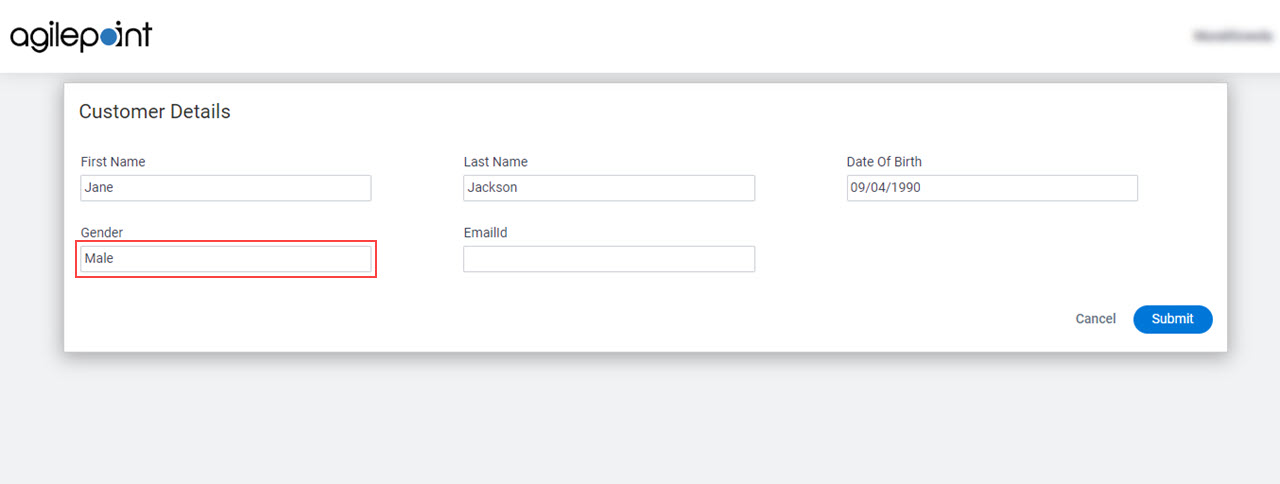
- In the Gender field, enter Male.

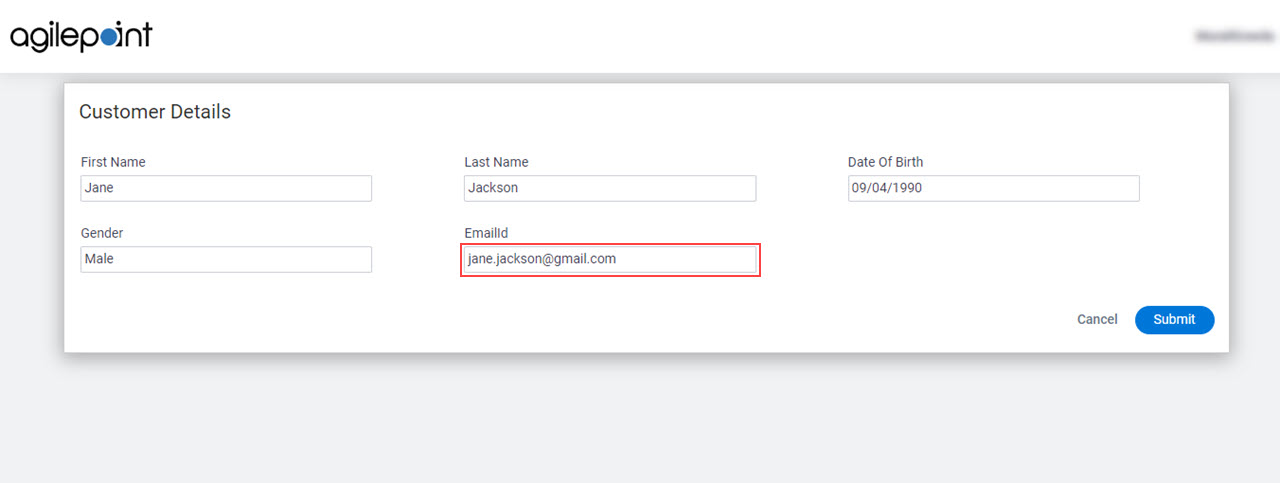
- In the EmailId field, enter jane.jackson@gmail.com.

- Click Submit.
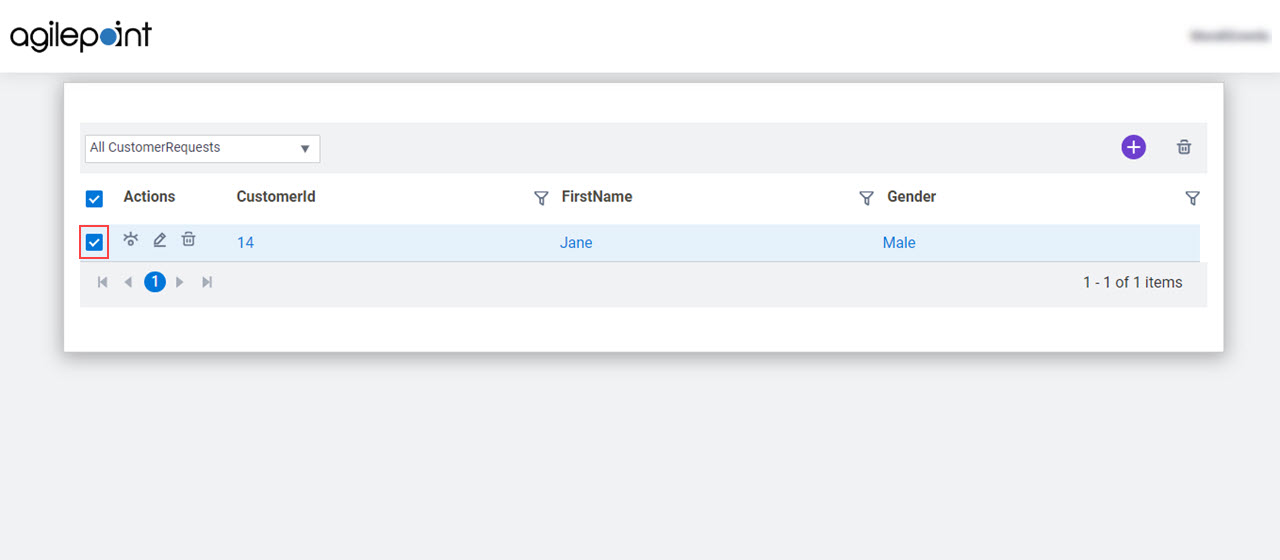
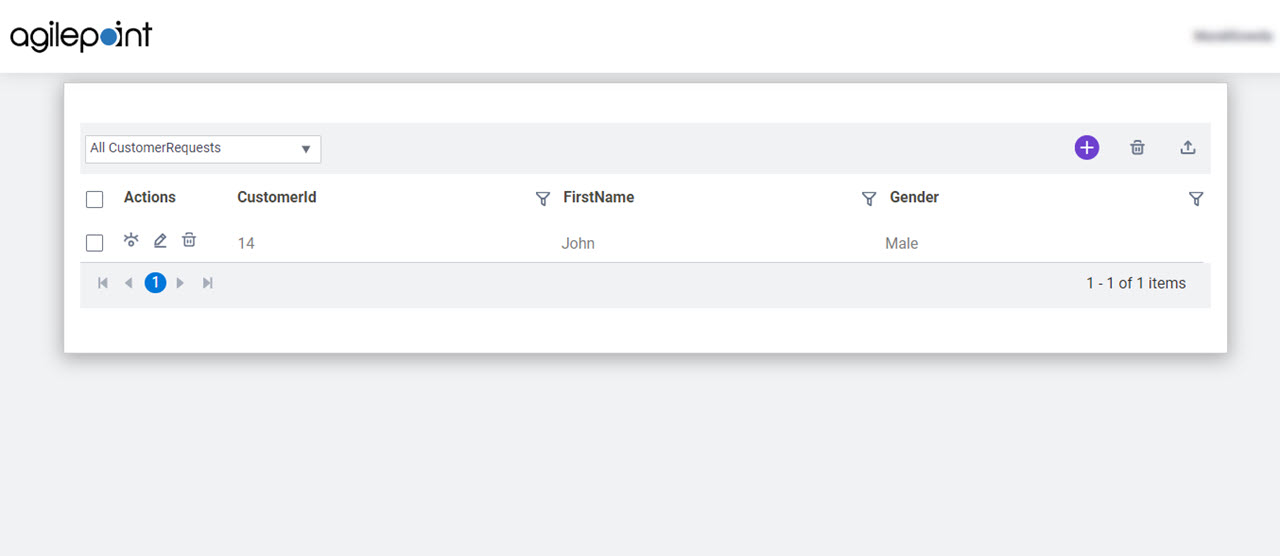
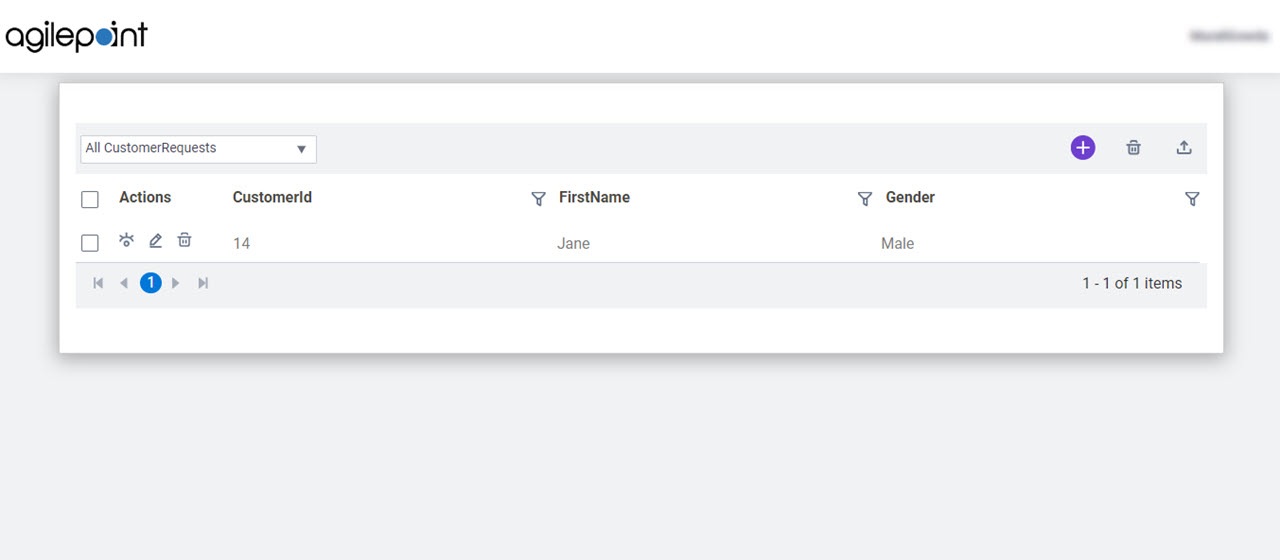
The View form shows. the name you entered in the records list.

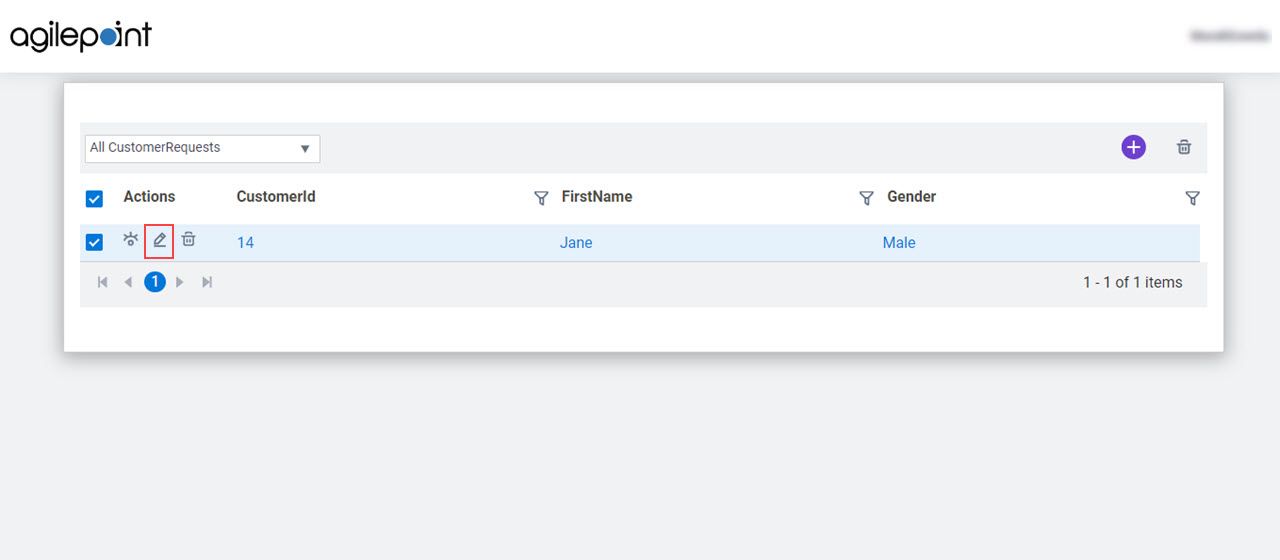
Step 7 (Optional): Change the eForm Data
Optionally, you can change the data you entered in the Create form.
Good to Know
- This step uses the Update form that was configured in the Publish step. In this example, the Update form looks the same as the Create form, but behind the scenes, they are different eForms. You can change the Update form if necessary.