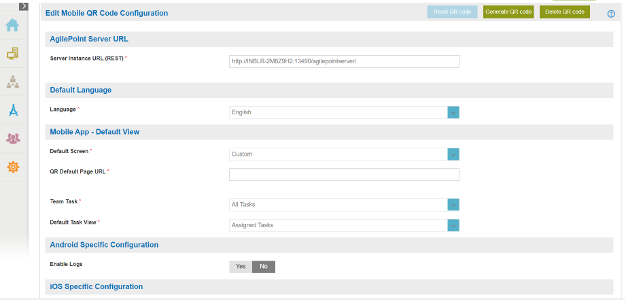
Mobile QR Code Configuration screen
Lets users who have access rights for the Settings module configure the QR code for Android and iOS mobile apps.
The users with Settings module access rights can specify the mobile settings in a centralized location in the NX Portal and then create a QR code based on those settings. The QR code can be scanned by mobile app users to configure their apps without requiring technical details or authentication configuration.

Prerequisites
- You must sign in to AgilePoint NX as a NX Portal Administrator.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- Click Settings
 .
. - Click Admin Settings
 > Mobile Configuration.
> Mobile Configuration.
Fields
| Field Name | Definition |
|---|---|
Server Instance URL (REST) |
|
Default Language |
|
Default Screen |
|
QR Default Page URL |
|
Team Task |
|
Default Task View |
|
Enable Logs |
|
Show/Hide Task Button |
|
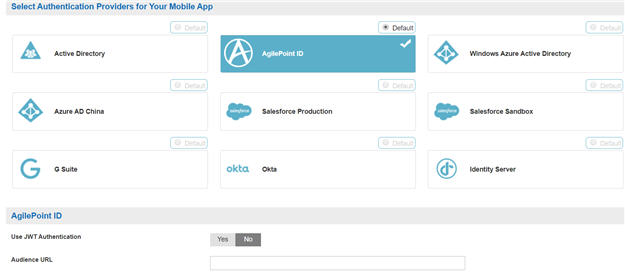
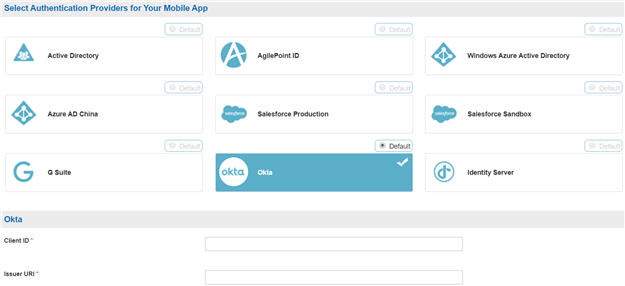
Select Authentication Providers for Your Mobile App |
|
Generate QR Code |
|
Delete QR Code |
|
Reset QR Code |
|
AgilePoint ID
Configures AgilePoint NX account authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Use JWT Authentication |
|
Audience URL |
|
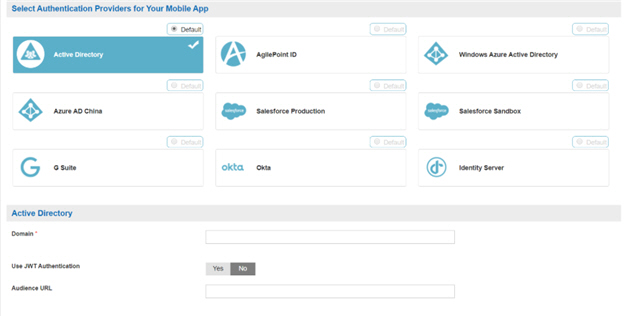
Active Directory
Configures Active Directory authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Domain |
|
Use JWT Authentication |
|
Audience URL |
|
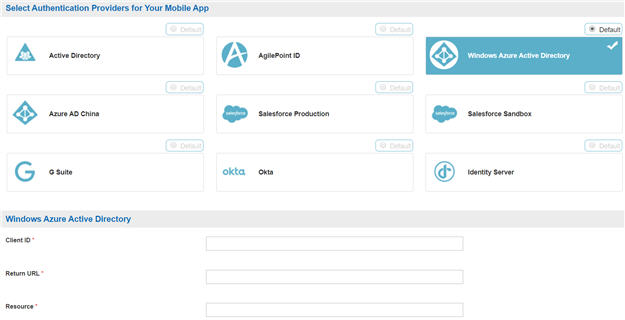
Windows Azure Active Directory
Configure Windows Azure Active Directory account authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Client ID |
|
Return URL |
|
Resource |
|
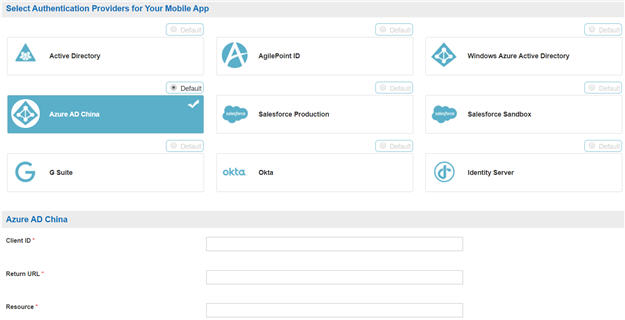
Azure AD China
Configure authentication for the China edition of Windows Azure Active Directory account for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Client ID |
|
Return URL |
|
Resource |
|
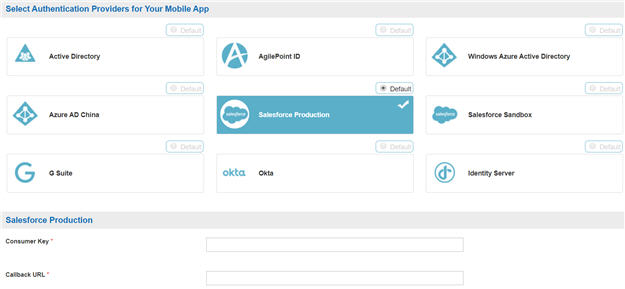
Salesforce Production
Configure Salesforce production environment authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Consumer Key |
|
Callback URL |
|
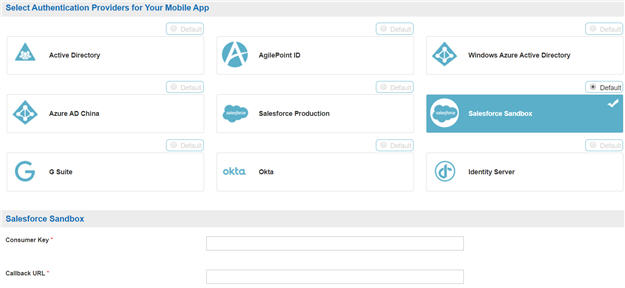
Salesforce Sandbox
Configure Salesforce development environment authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Consumer Key |
|
Callback URL |
|
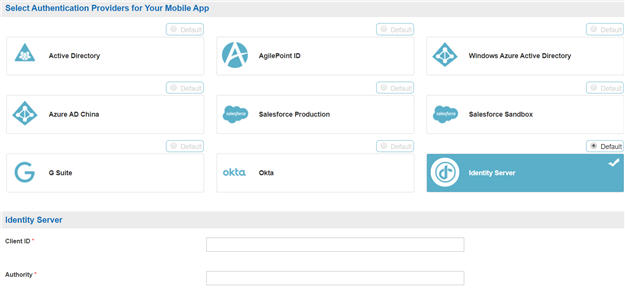
IdentityServer
Configure IdentityServer account authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Client ID |
|
Authority |
|
Okta
Configure Okta account authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Client ID |
|
Issuer URI |
|
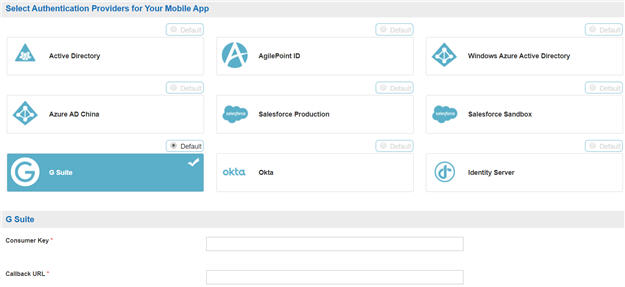
G Suite
Configure G Suite authentication for your mobile app.

Fields
| Field Name | Definition |
|---|---|
Consumer Key |
|
Callback URL |
|



 )
) )
)