(Example) Work Center Widget in Page Builder
This example shows how to add a Work Center widget on a custom page.
Background and Setup
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a widget that shows the AgilePoint NX Work Center.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
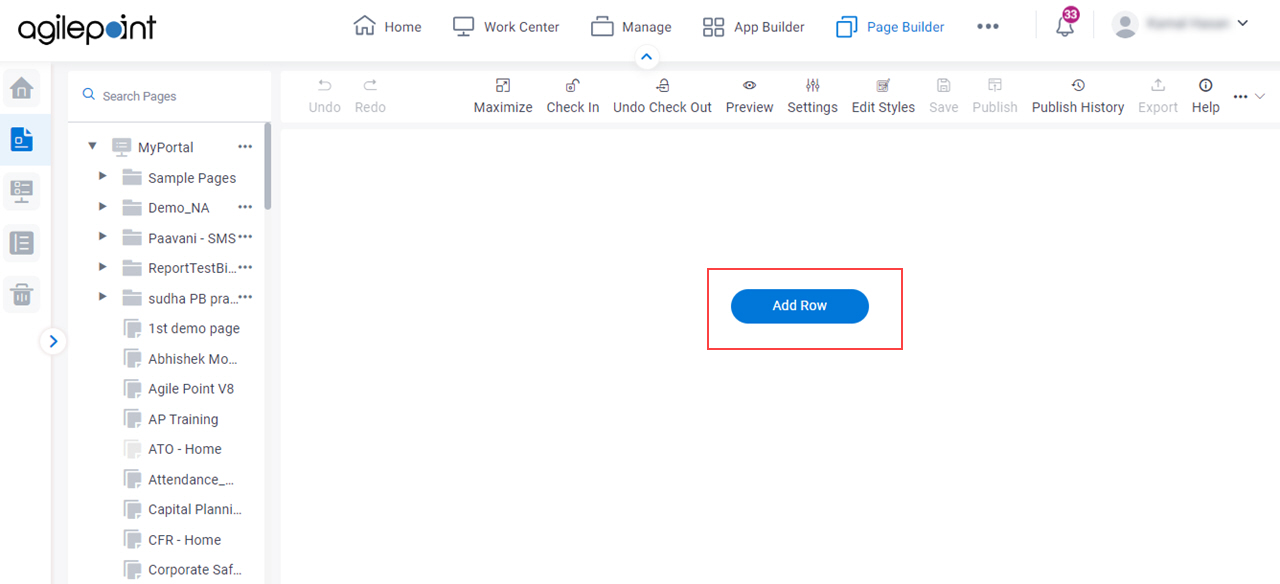
- On the Custom Page Design screen, click Add Row.

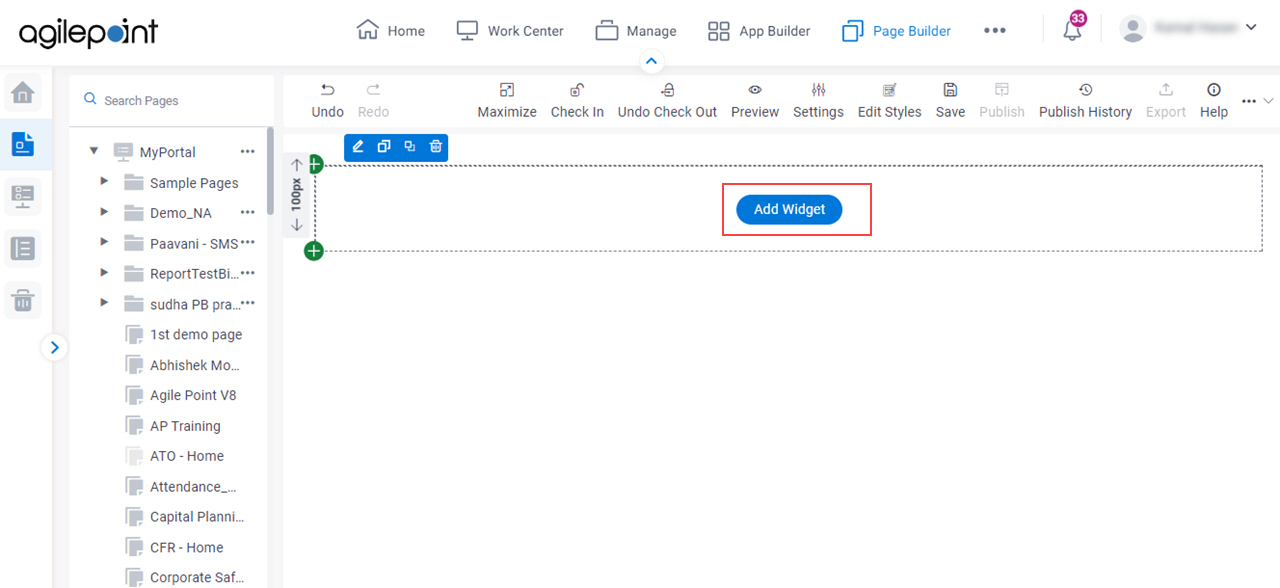
- Click Add Widget.

Procedure
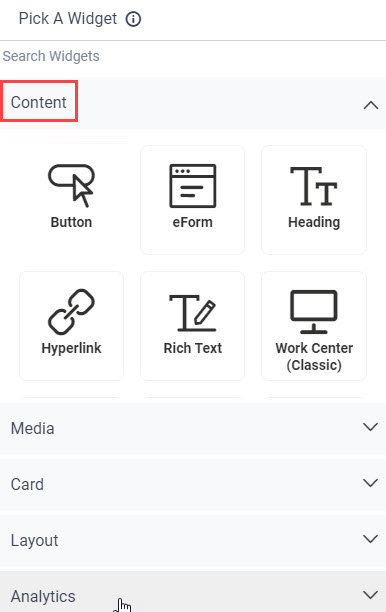
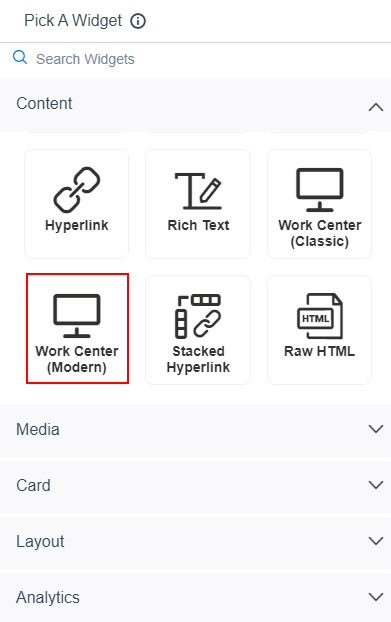
- On the Pick A Widget screen, click the Content tab.

- On the Pick A Widget screen,
on the Content tab, click Work Center (Modern).

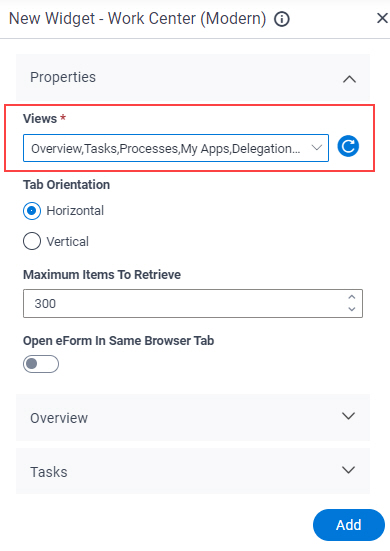
- On the New Widget - Work Center screen, in the Views field, select the views to show on the custom page.

- Click Add.
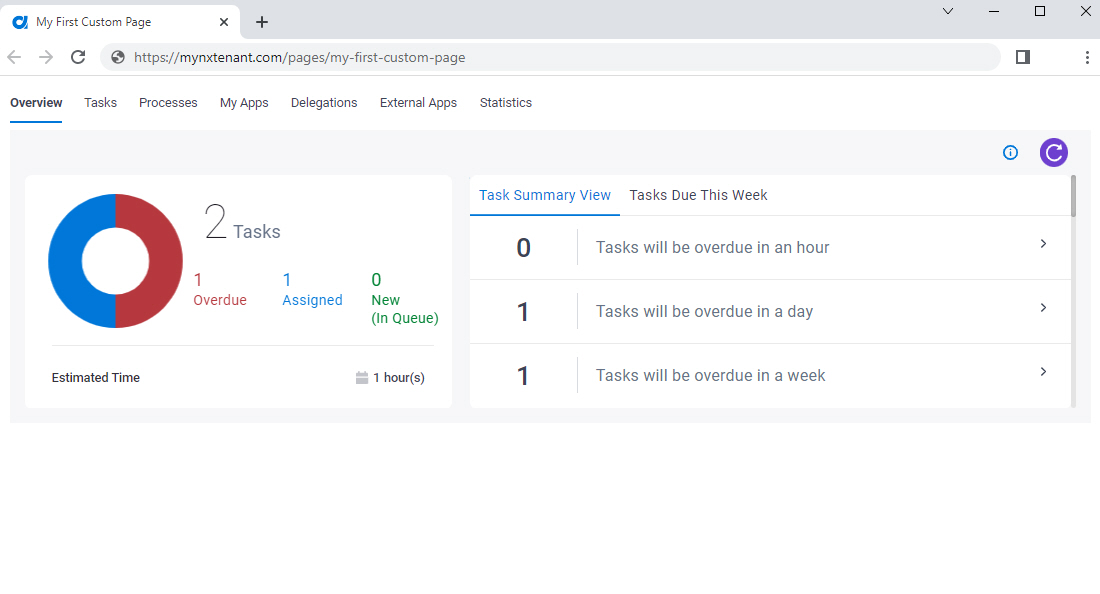
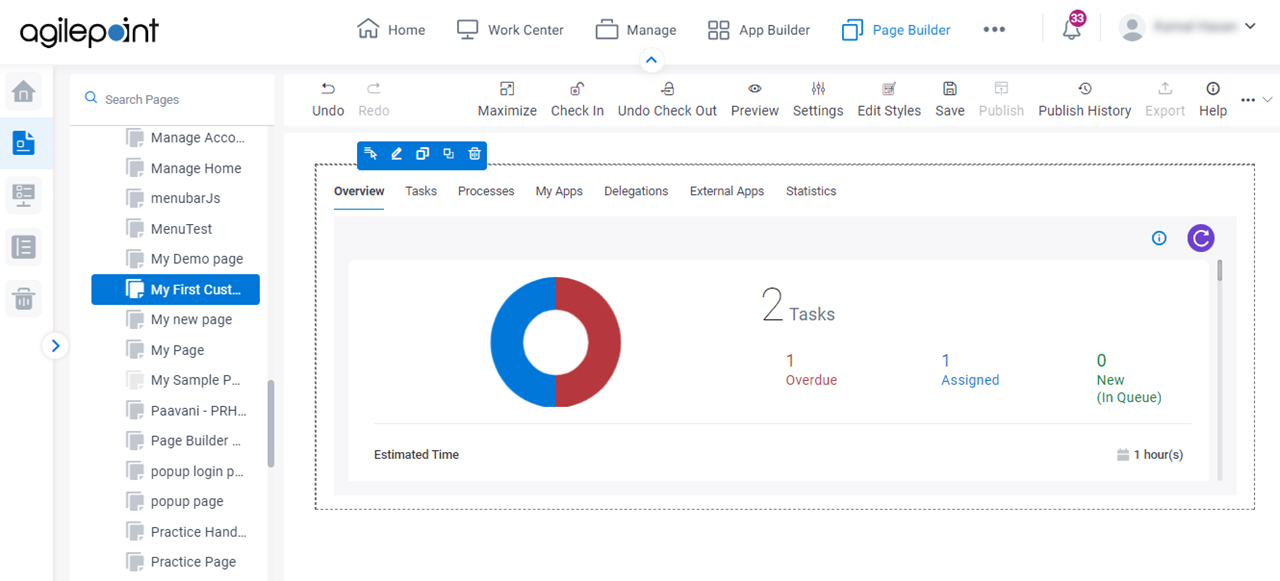
The Page Builder shows the Work Center widget on the custom page.

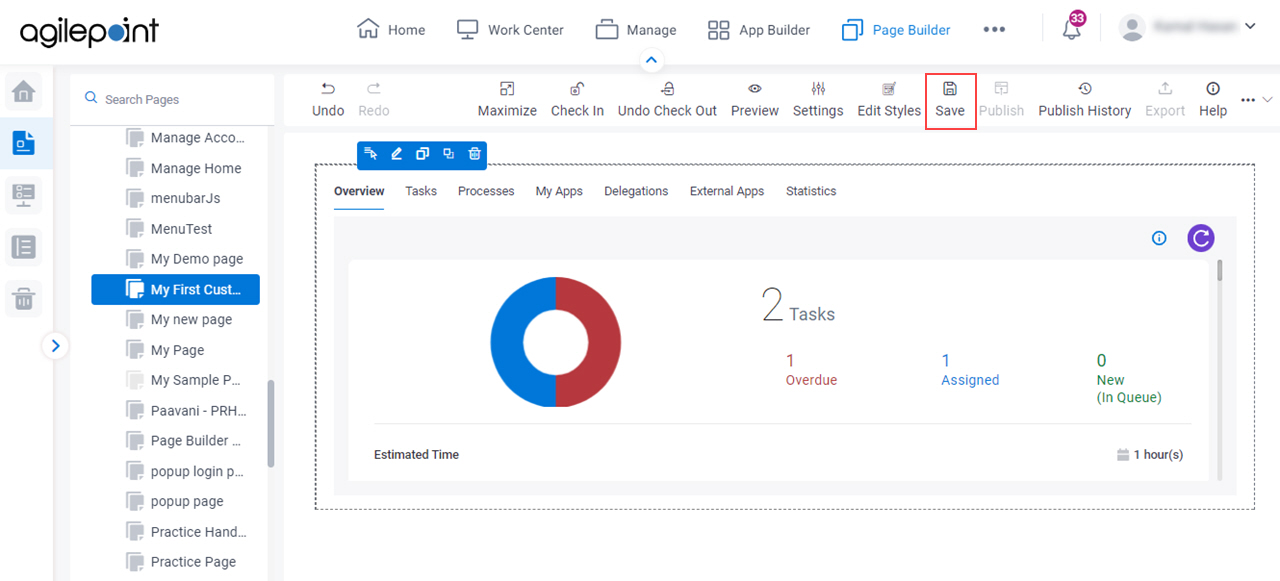
- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
The Work Center widget shows on the published page.