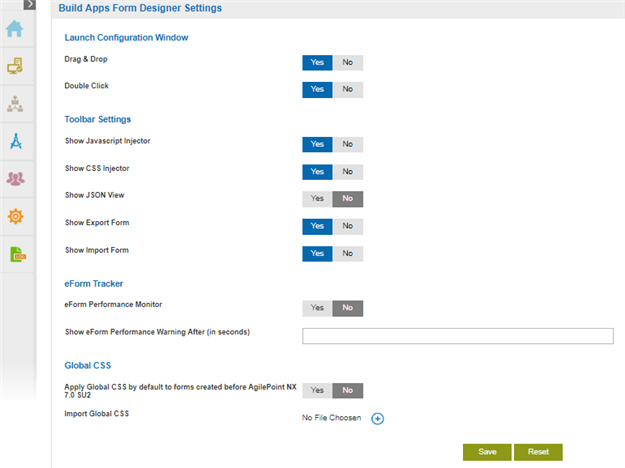
Build Apps Form Designer Settings screen
Configures the eForm Builder.

How to Start
- Click Settings
 .
. - Click Build Apps
 > Form Designer.
> Form Designer.
Fields
| Field Name | Definition |
|---|---|
Drag & Drop |
|
Double Click |
|
Show Javascript Injector |
|
Show CSS Injector |
|
Show JSON View |
|
Show Export Form |
|
Show Import Form |
|
eForm Performance Monitor |
|
Show eForm Performance Warning After |
|
Apply Global CSS by default to forms created before 7.0 SU2 |
|
Import Global CSS |
|







