(Example) Hide the Header on an eForm
This example shows how to hide the eForm header.
Background and Setup
Result
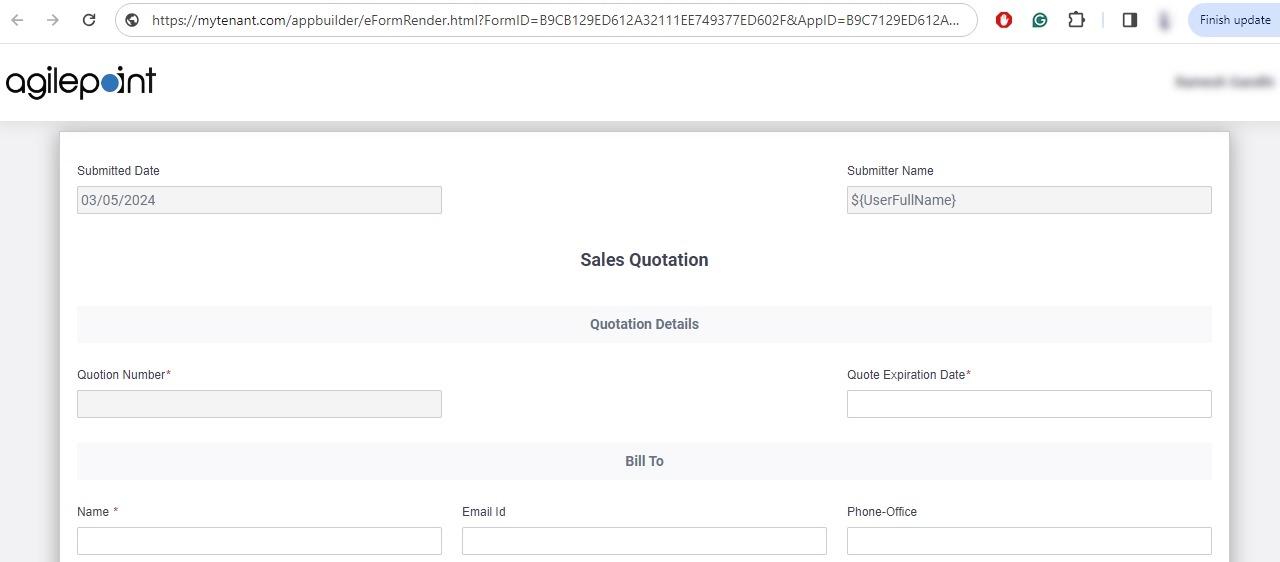
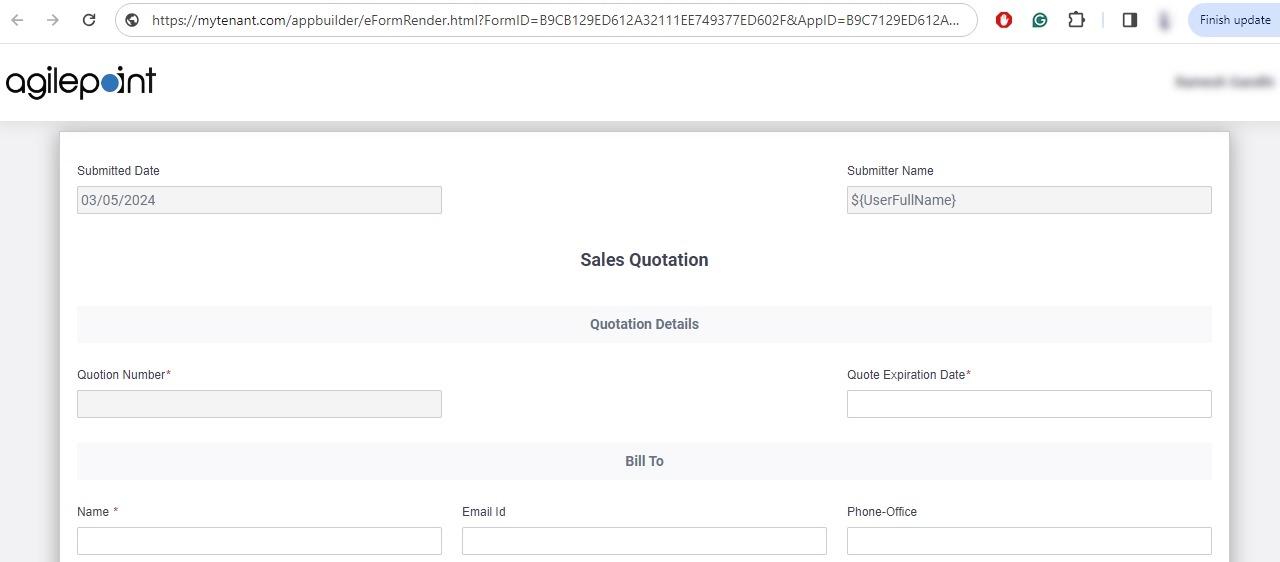
This is an example of the eForm shown with the header:


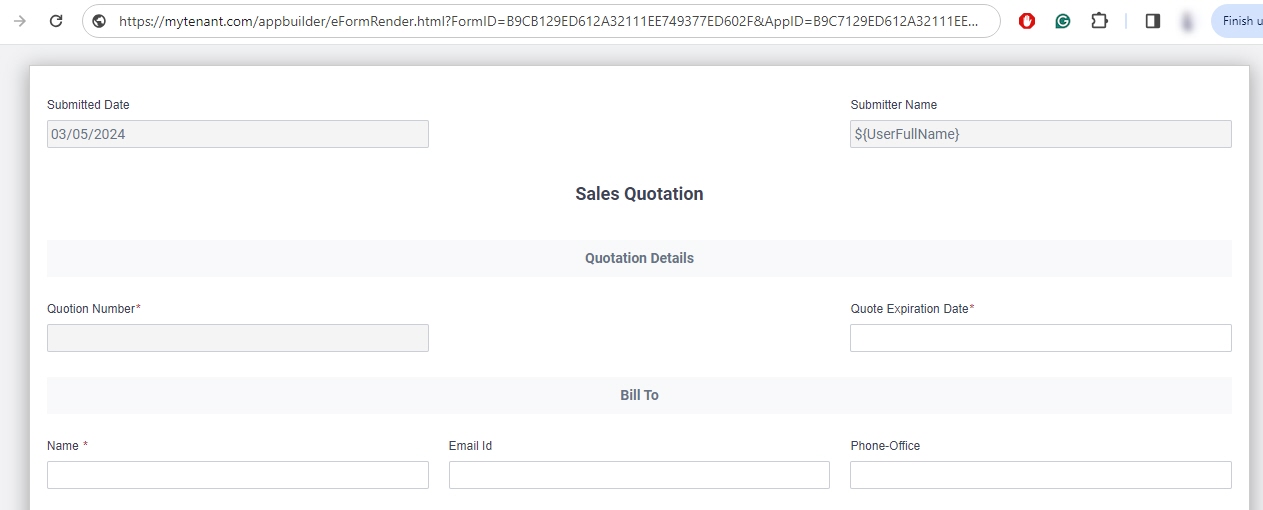
This is an example of when the eForm does not show the header:


How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

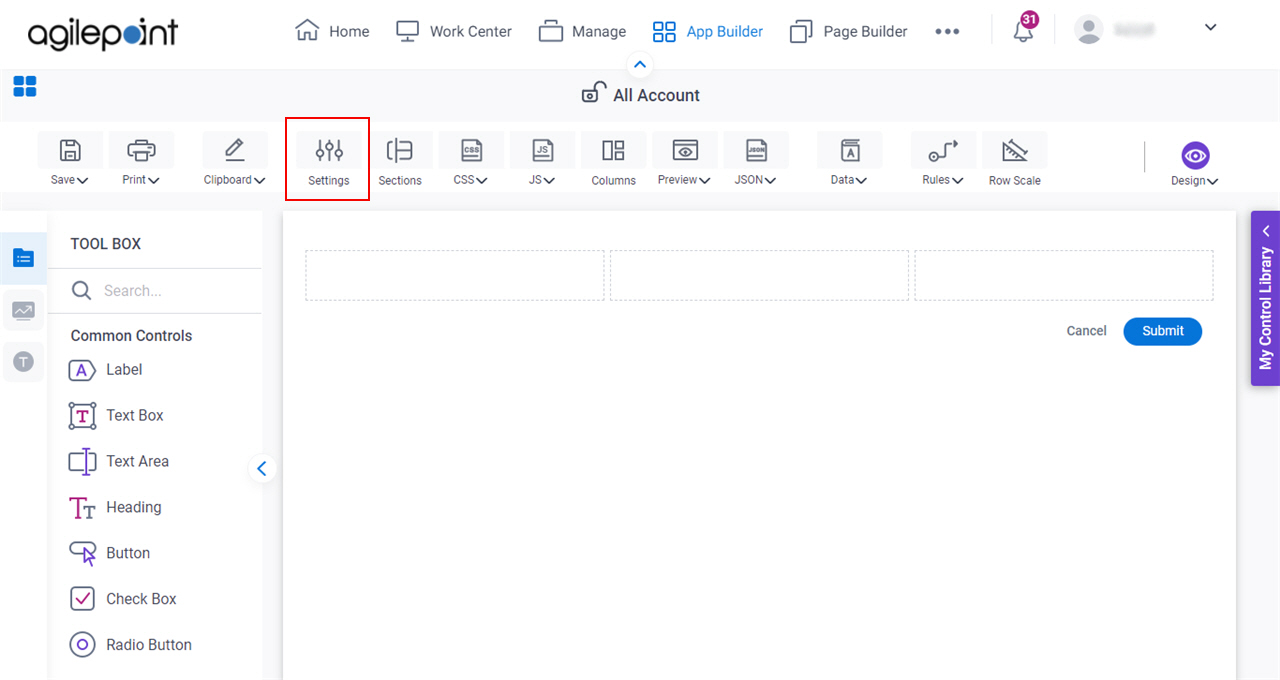
- On the eForm Builder screen, click Settings.

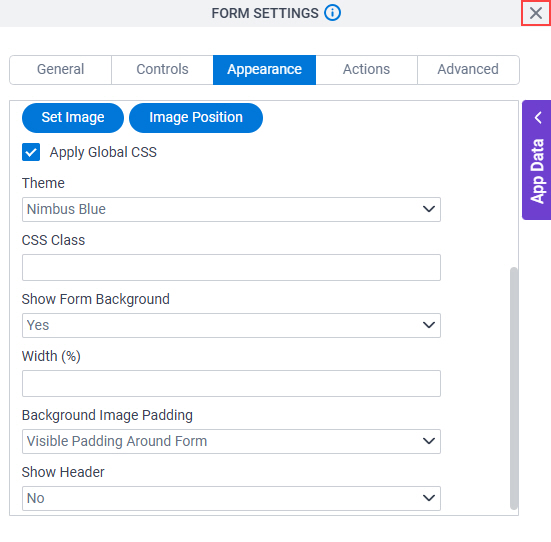
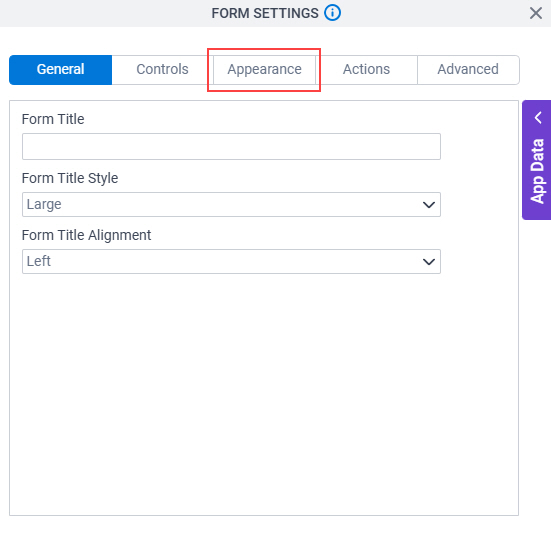
- On the Form Settings screen, click the Appearance tab.

Procedure
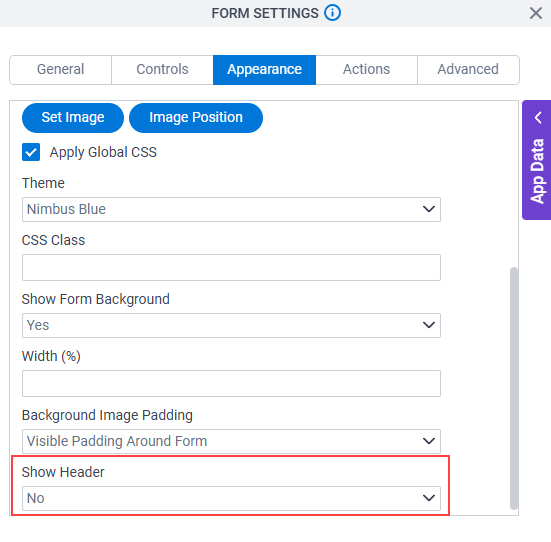
- On the Appearance tab, in the Show Header field, select No.

- To save the changes, click Close Screen
 .
.