Create an Example System Activity
This topic gives an example of how to create a Calculator system activity with the AgilePart project template. The Calculator system activity adds two operands, and shows the result.
To create a Calculator system activity, do the procedure in this topic.
Create a New Project for the Example System Activity in AgilePoint NX Developer
To create a new project for the example Calculator, do the procedure in this topic.
Screen

Prerequisites
Procedure
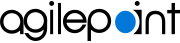
- In Microsoft Visual Studio, click File > New > Project.
- On the New Project screen, click AgilePart.
- In the Name field, enter Calculator.
- In the Location field, click the Browse, and select the location to create the project.
- Click OK.
Create an Example System Activity Configuration Screen
This topic gives an example of how to create a configuration screen for the example Calculator system activity with the AgilePart project template.
Screen

Good to Know
- Make sure the value of the control ID attribute specified in your HTML file must match with the property name specified in the AgilePartDescriptor.cs file.
- The name of your HTML file, JavaScript file, and JSON file must be same.
Procedure
- In the AgilePartDescriptor.cs project template, replace all MyAgilePartDescriptor with CalculatorDescriptor.
- Replace the Exposed Properties code section with this code.
This code creates two properties for the two operands to store the values.
[ Category("First Operand"), Description("First Operand") ] public string FirstNumber { get { object obj = base["FirstNumber"]; if (obj == null) obj = 0; return (string)obj; } set { base["FirstNumber"] = value; } } [ Category("Second Operand"), Description("Second Operand") ] public string SecondNumber { get { object obj = base["SecondNumber"]; if (obj == null) obj = 0; return (string)obj; } set { base["SecondNumber"] = value; } } - On the InitializeShapeProperties()
method, in the ShapeProperties Initialization region , replace the code with this code:
WFActivityMasterProperties objFirstNumber = new WFActivityMasterProperties { Browsable = true, Id = "FirstNumber" }; AddActivityProperties(objFirstNumber); WFActivityMasterProperties objSecondNumber = new WFActivityMasterProperties() { Browsable = true, Id = "SecondNumber" }; AddActivityProperties(objSecondNumber); - To create your HTML page to design the configuration screen for your custom system activity, do this procedure.
- In the project folder Design Time>WebUI, right-click HTML.
- In the item menu, click Add>New Item.
- On the Add New Item screen, in the left pane of Visual C# menu list, select AgilePoint.
- Select AgilePoint html.
- In the Name field, enter Add.html.
- Click Add.
- To design the configuration screen, open the file Add.html.
- On the Add.html file, within the <div class="marginLeft15px"> tags, enter this code:
<!-- Textbox First Operand --> <div class="detailsFieldWrapper marginTop15px oneColSpan"> <!-- The label shows the field name. For example, First Number --> <label class="lblPadding" data-i18n="labelFirstNumber"></label> <!-- To show the '*' symbol, which denotes the mandatory mark for the field --> <span class="star"> *</span> <!-- To show a delimiter ':' which separates the field text and the textbox control. --> <label class="labelBold">:</label><br /> <!-- Textbox control to get the user input --> <input name="txtTextBox" class="treeNode" id="textboxFirstNumber" type="text" style="width: 87.2%;" /> <!-- To show the validation error messages --> <span class="k-widget k-tooltip k-tooltip-validation k-invalid-msg" id="errorFirstNumber" role="alert" style="display: none; width: auto ! important"></span> </div> <!-- Textbox Second Operand --> <div class="detailsFieldWrapper marginTop15px oneColSpan"> <!-- The label shows the field name. For example, Second Number --> <label class="lblPadding" data-i18n="labelSecondNumber"></label> <!-- To show the '*' symbol, which denotes the mandatory mark for the field --> <span class="star"> *</span> <!-- To show a delimiter ':' which separates the field text and the textbox control. --> <label class="labelBold">:</label><br /> <!-- Textbox control to get the user input --> <input name="txtTextBox" class="treeNode" id="textboxSecondNumber" type="text" style="width: 87.2%;" /> <!-- To show the validation error messages --> <span class="k-widget k-tooltip k-tooltip-validation k-invalid-msg" id="errorSecondNumber" role="alert" style="display: none; width: auto !important"></span> </div> - To create your JavaScript file for the client side validation, do this procedure.
- In the project folder Design Time>WebUI, right-click Scripts.
- In the item menu, click Add>New Item.
- On the Add New Item screen, in the left pane of Visual C# menu list, select AgilePoint.
- Select AgilePoint js.
- In the Name field, enter Add.js.
- Click Add.
- On the Add.js file, in the OnValidate method, enter this script.
This script does the validation for the mandatory fields when the user enters the input in the text box. This script calls the ValidateTextBox JavaScripts function and passes it in the text box ID, error span ID and label ID as the parameters. These IDs are picked from the HTML page you created such as Add.html.
validflag = validflag ? ValidateTextBox("textboxFirstNumber", "errorFirstNumber", "labelFirstNumber") : false; validflag = validflag ? ValidateTextBox("textboxSecondNumber", "errorSecondNumber", "labelSecondNumber") : false; - Enter this script in the OnSubmit method.
This script accesses the text box control and get the value in it. It binds this value to the JSON object when you click Finish on the configuration screen.
var firstNumber = $("#textboxFirstNumber").val(); Utility.AddDataToJSONOnSubmit(JSONDATA, "firstnumber", firstNumber); Utility.AddDataToJSONOnSubmit(JSONDATA, "textboxFirstNumber", firstNumber); var secondNumber = $("#textboxSecondNumber").val(); Utility.AddDataToJSONOnSubmit(JSONDATA, "secondnumber", secondNumber); Utility.AddDataToJSONOnSubmit(JSONDATA, "textboxSecondNumber", secondNumber); - Enter this script within the OnLoad method.
This script loads the data when the configuration screen opens in the Process Builder.
Utility.BindDataToControls(t); - To create your JSON file to set the locale and label text for the fields of your system activity, do this procedure.
- In the project folder Design Time>WebUI>Locale, right-click the language folder to create the project item.
- In the item menu, click Add>New Item.
- On the Add New Item screen, in the left pane of Visual C# menu list, select AgilePoint.
- Select AgilePoint json.
- In the Name field, enter Add.json.
- Click Add.
- On the Select Activity Language Group screen, in the Language list, select a language for your activity — English in this example.
- In the Add.en-US.json file, replace the code with this code:
Note: This JSON code example includes comments to help explain the purpose of the code snippets. However, comments are not supported by the JSON standard, or the JSON parser within the AgilePoint NX software. You must delete these comments before you use this code in AgilePoint NX.
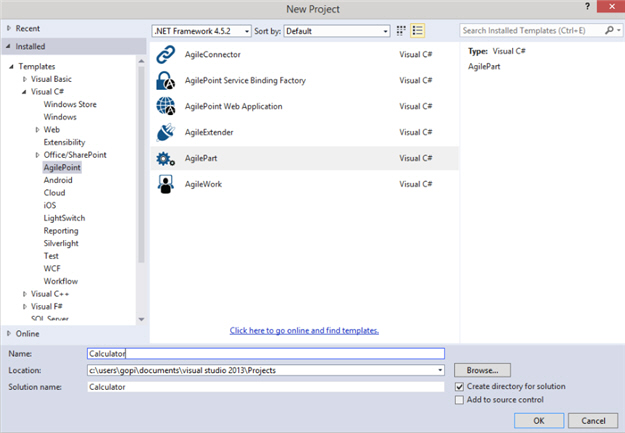
{ // data-i18n id of the configuration screen header label. // It shows the localized title of the screen (refer the id in Add.html). "SampleConfiguration": "Add AgilePart Configuration", // data-i18n id of the first operand label, where the localized value "First Number" // will be displayed on the wizard screen (refer the id in Add.html). "labelFirstNumber": "First Number", // data-i18n id of the second operand label, where the localized value "Second Number" // will be displayed on the wizard screen (refer the id in Add.html). "labelSecondNumber": "Second Number", // Localized message prefix for the not null or required field validation // (refer the id in Add.js). "TextBoxNullExceptionPrefix": "Please enter the " } - To see the preview of your configuration screen, do this procedure.
- On the Microsoft Visual Studio, in the toolbar, click the green play button.
- On the Preview Details screen, click Choose File.
- Select the Add.html file.
- Click Preview.
Configure the Runtime Functionality for an Example System Activity
To configure the runtime functionality for an example system activity called Calculator with the AgilePart project template, do the procedure in this topic.
Procedure
- In the AgilePart.cs file, replace the default class name MyAgilePart with CalculatorAgilePart.
- In the AgilePart.cs file, replace the default method name Method1 with Add.
public void Add( WFProcessInstance pi, WFAutomaticWorkItem w, IWFAPI api, NameValue[] parameters) - Enter this code in TODO: Add implementation code placeholder:
// TODO: Add implementation code // Converting the NameValue array of parameters to hash table Hashtable ht = ToHashtable(parameters); // Access the values from hash table and store it in a local variable string firstNo = ht["FirstNumber"] as string; // Access the values from Hashtable and store it in a local variable string secondNo = ht["SecondNumber"] as string; // Do the required operation of adding two numbers int _result = Convert.ToInt32(firstNo) + Convert.ToInt32(secondNo); // Update the custom attribute with the resultant data api.SetCustomAttr(pi.WorkObjectID, "Result", _result); if (w.Synchronous) MarkSuccess(api, pi, w, parameters);
Change the Properties of Activity Group and Activity for the Example System Activity
To change the properties of activity group and activity for the example Calculator system activity, do the procedure in this topic.
Screen

Good to Know
- For more information, refer to Change the Properties of an Activity Group and Activity.
Procedure
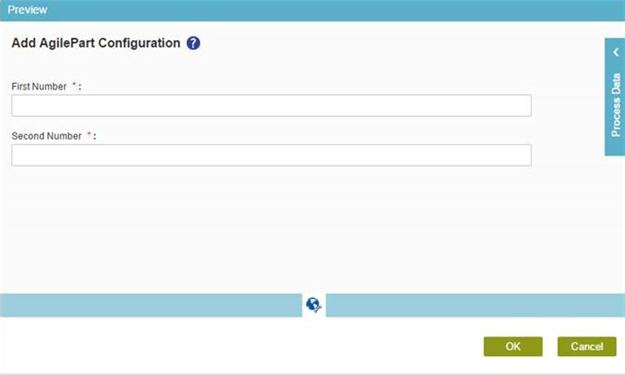
- On the Activity Group screen, in the Activity Group Name field, enter Calculator.
- In the Activity Group Title field, enter Calculator AgilePart.
- To configure the activity, in the Activity section, click Edit Configuration Wizard
 .
. - On the Activity Configuration Wizard Details screen, click the Activity Configuration tab.
- To show the activity in the first place in the tab, on the Activity Configuration tab, in the Activity Display Order field, enter 1.
- In the System Activity list, select CalculatorAgilePart.
- In the Activity Method list, select Add.
- In the Activity field, enter Add.
- In the Title field, enter Add.
- Click the Activity Wizard Configuration tab.
- On the Activity Wizard Configuration tab, in the HTML field, click Browse
 , and select the file
DesignTime/WebUI/HTML/Add.html.
, and select the file
DesignTime/WebUI/HTML/Add.html. - In the Script field, click Browse
 to browse
DesignTime/WebUI/Scripts/Add.js file.
to browse
DesignTime/WebUI/Scripts/Add.js file. - On the Localization Resources section, in the Language list, select English.
- In the File Location field, click Browse
 to browse
DesignTime/WebUI/Locale/en-US/Add.en-US.json file.
to browse
DesignTime/WebUI/Locale/en-US/Add.en-US.json file. - Click Add to add the activity properties to the activity list.
- On the Activity Group screen, click Save to save the changes.
Create a Deployment Package for the Example System Activity
To create a deployment package for the example Calculator project, do the procedure in this topic.
Good to Know
- The deployment package is created with the name [project folder]\bin\Calculator.zip.
Procedure
- In Microsoft Visual Studio, on the Solution Explorer pane, right-click the project name.
- Click Create AgilePoint Deployment Package.
Deploy the Example System Activity Package in AgilePoint NX
To deploy a system activity package for the example Calculator activity in AgilePoint NX, do the procedure in this topic.
Screen

Screen

How to Start
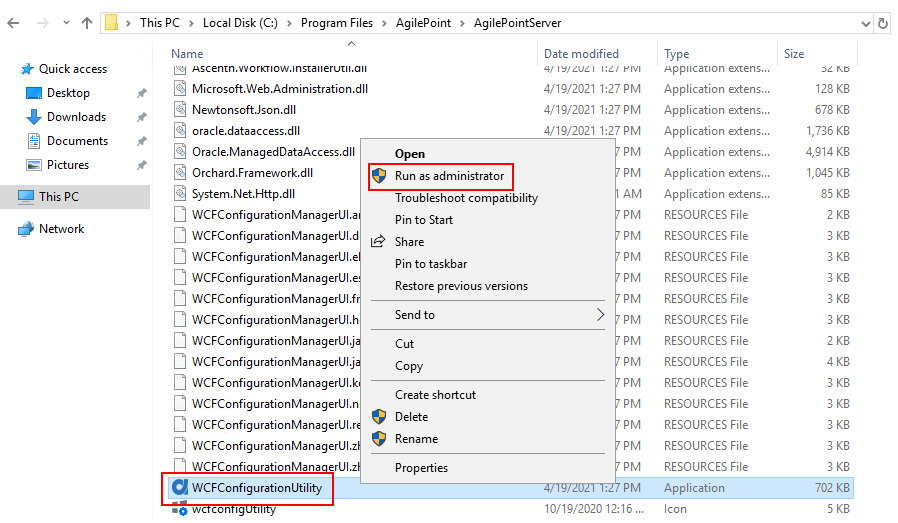
- On the AgilePoint Server machine,
in Windows Explorer, right-click the file
(AgilePoint Server installation folder)
C:\Program Files\AgilePoint\AgilePoint Server\WCFConfigurationUtility.exe,
and click Run as Administrator.

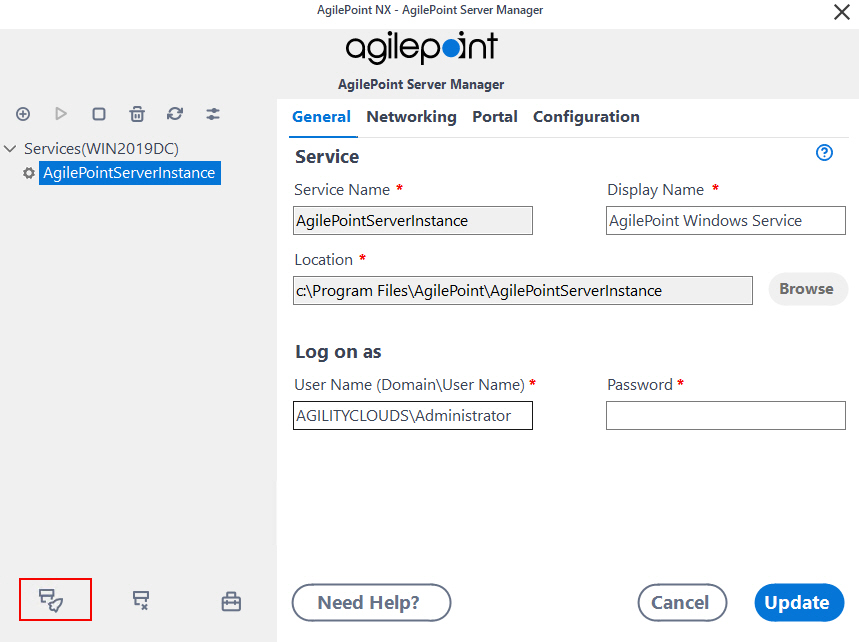
- On the AgilePoint Server Manager screen,
click Activity Deployment Utility
 .
.

Procedure
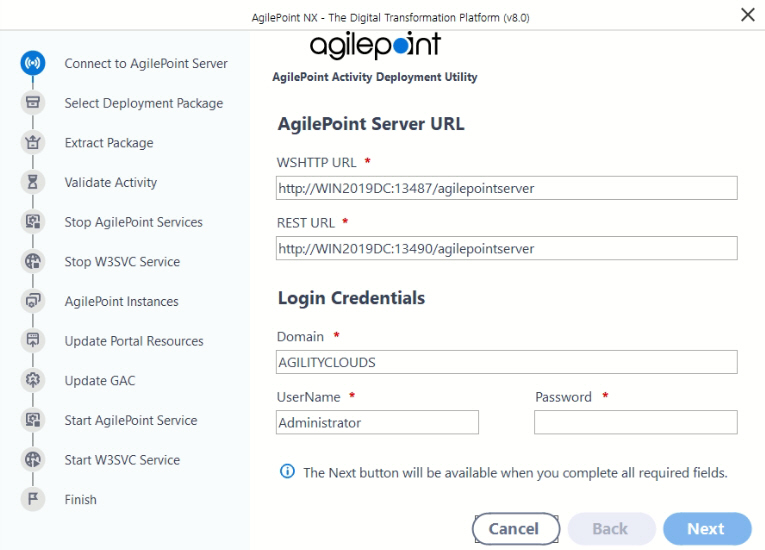
- On the AgilePoint Activity Deployment screen, complete these fields.
Field Name Definition WSHTTP URL
- Function:
- Specifies the WsHttp URL for your
AgilePoint Server.
For more information, refer to Find Your AgilePoint Service URL in AgilePoint NX.
- Accepted Values:
- A valid WsHttp URL in this format:
https://[AgilePoint Server instance host name]:[WsHttp Port]/AgilePointServer
- Default Value:
- None
- Example:
- https://myapserver.com:1451/AgilePointServer
REST URL
- Function:
- Specifies the REST URL for your
AgilePoint Server.
For more information, refer to Find Your AgilePoint Service URL in AgilePoint NX.
- Accepted Values:
- A valid REST URL in this format:
https://[AgilePoint Server instance host name]:[Rest Port]/AgilePointServer
- Default Value:
- None
- Example:
- https://myapserver.com:1541/AgilePointServer
Domain
- Function:
- The authentication domain for the AgilePoint Service Account.
- Accepted Values:
- An alphanumeric string with no spaces that represents an authentication domain in your environment.
- Default Value:
- None
- Example:
- Demo3
User Name
- Function:
- Specifies the user name for the AgilePoint Service Account.
- Accepted Values:
- A valid user name.
- Default Value:
- None
Password
- Function:
- The password for the authentication account.
- Accepted Values:
- An alphanumeric string that represents a password.
- Default Value:
- None
- Click Next.
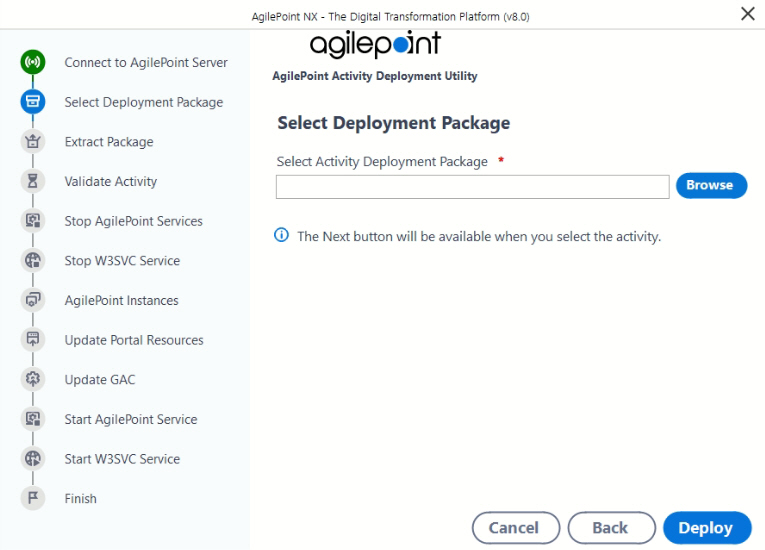
- In the Select Activity Deployment Package field, click Browse
 .
. - Select Calculator.zip package.
- Click Deploy.
- Click Finish.