Change the Properties of an Activity Group and Activity
To change the properties of an activity group and activity with the correct data to show your custom activity in the Process Builder, do the procedure in this topic.
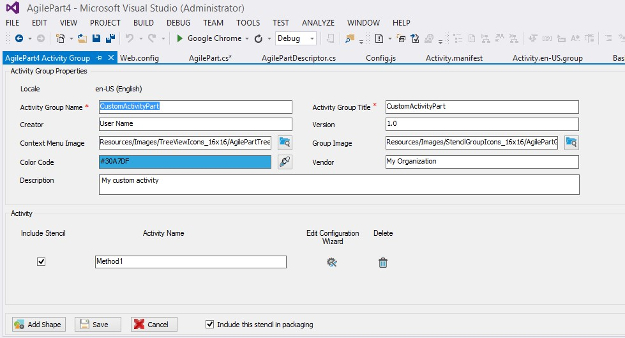
Screen

Prerequisites
- An activity group.
How to Start
- In the project folder Design Time, open the folder ActivityGroup.
- Right-click the activity group to change.
- In the activity group menu, click Edit Activity Group.
Procedure
- Complete these fields
as necessary.
Field Name Definition Activity Group Name
- Function:
- Specifies the name for the activity group file.
- Accepted Values:
- One line of text that can have spaces
- Default Value:
- The name of the activity group that exists.
Activity Group Title
- Function:
- Specifies the title for the activity group to show in the Process Builder.
- Accepted Values:
- One line of text that can have spaces
- Default Value:
- CustomActivityWork
Creator
- Function:
- Specifies the name of the AgilePoint NX Developer user who creates the activity group.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- None
Version
- Function:
- Specifies the version number of the activity group.
- Accepted Values:
- An integer.
- Default Value:
- 1.0
- In the Context Menu Image field, enter the path for the image of the custom activity tab.
Field Name Definition Context Menu Image
- Function:
- Lets you browse the Resources folder of the AgilePoint project to specify the path for the image of the custom activity tab to show in the Process Builder.
- Accepted Values:
- A valid file path for the image.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- Resources/Images/TreeViewIcons_16X16/AgileWorkTree
- In the Group Image field, enter the path for the image of the custom tab to show in the Process Builder.
Field Name Definition Group Image
- Function:
- Lets you browse the Resources folder of the AgilePoint project to specify the image of the custom tab to show in the Process Builder.
- Accepted Values:
- A valid file path for the image.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- Resources/Images/StencilGroupIcons_16X16/AgileWorkTree
- In the Color Code field, enter the color code, or select a color from the palette.
- (Optional) Complete these fields
as necessary.
Field Name Definition Creator
- Function:
- Specifies the name of the AgilePoint NX Developer user who creates the activity group.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- None
Version
- Function:
- Specifies the version number of the activity group.
- Accepted Values:
- An integer.
- Default Value:
- 1.0
Vendor
- Function:
- Specifies the name of the vendor of the custom activity.
- Accepted Values:
- One line of text (a string) with no spaces.
- Default Value:
- AgilePoint Inc.
Description
- Function:
- An optional description for your custom activity group.
- Accepted Values:
- More than one line of text.
- Default Value:
- My custom activity
Include Stencil
- Function:
- Specifies whether to include the activity in the deployment package.
- Accepted Values:
- Selected - Includes the activity in the deployment package.
- Deselected - Does not include the activity in the deployment package.
- Default Value:
- Deselected
Activity Name
- Function:
- Specifies a unique name for the activity.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- The value specified in the Title field on the Activity Configuration Wizard Details > Activity Configuration tab.
- Click Edit Configuration Wizard
 to configure the activity.
to configure the activity. - On the Activity Configuration Wizard Details > Activity Configuration tab, complete these fields
as necessary.
Field Name Definition Activity Display Order
- Function:
- Specifies the display order number of the activity in the tab.
- Accepted Values:
- An integer.
- Default Value:
- 1
System Activity
Activity Method
Activity
- Function:
- Specifies a unique name for the activity.
- Accepted Values:
- One line of text that can have spaces
- Default Value:
- None
Title
- Function:
- Specifies a title of the activity
to show in the Process Builder.
This title also shows in the Activity Name field of the AgilePoint Group Properties screen.
- Accepted Values:
- One line of text that can have spaces
- Default Value:
- The value specified in the Activity Name field on the AgilePoint Group Properties screen.
Icon
- Function:
- Lets you browse the Resources folder of the AgilePoint project to specify the image of the activity to show in the Process Builder.
- Accepted Values:
- A valid file path for the image.
Click Browse
 to browse the local file system.
to browse the local file system. - Default Value:
- None
Tree View Icon
- Function:
- Lets you browse the Resources folder of the AgilePoint project to specify the image of the activity to show in the activity tab.
- Accepted Values:
- A valid file path for the image.
Click Browse
 to browse the local file system.
to browse the local file system. - Default Value:
- None
Description
- Function:
- An optional description for your activity.
- Accepted Values:
- More than one line of text.
- Default Value:
- None
- On the Activity Configuration Wizard Details > Activity Wizard Configuration tab, complete these fields
as necessary.
Field Name Definition HTML
- Function:
- Lets you browse the Design Time folder of the AgilePoint project to specify the HTML file of the configuration screen for the custom activity to show in the Process Builder.
- Accepted Values:
- A valid file path for the HTML file.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- None
Script
- Function:
- Lets you browse the Design Time folder of the AgilePoint project to specify the JavaScript file of the configuration screen for the custom activity to show in the Process Builder.
- Accepted Values:
- A valid file path for the HTML file.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- None
CSS
- Function:
- Lets you browse the Design Time folder of the AgilePoint project to specify the CSS file of the configuration screen for the custom activity to show in the Process Builder.
- Accepted Values:
- A valid file path for the CSS file.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- None
Language
- Function:
- Specifies the language for the activity configuration screens.
- Accepted Values:
- One line of text that can have spaces
- Default Value:
- None
File Location
- Function:
- Specifies the file path for the JSON file for the configuration screen for the custom activity to show in the Process Builder.
- Accepted Values:
- A valid file path for the JSON file.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- None
Delete

- Function:
- Deletes the activity from the activity group.
Add JSON Localization
- Function:
- Adds a row to connect a localization JSON file.
Resources - File Location
- Function:
- Lets you browse the Resources folder of the AgilePoint project to specify
the images for the custom activity configuration screen.
Two images are required to show the activity configuration screen. The image file name suffixed with H represents the selected mode. The image file name suffixed with N represents the normal mode.
- Accepted Values:
- A valid file path for the image.
Click Browse
 to browse the local file system
to browse the local file system - Default Value:
- None
- Example:
-
- Resources/Images/WizardPagination_22x22/AgilePartH.png
- Resources/Images/WizardPagination_22x22/AgilePartN.png
Add Resource
- Function:
- Adds a row to connect image files for the activity pagination.
- Click Add to add the activity properties to the activity list.
- (Optional) Click Delete
 to delete the activity from the activity group.
to delete the activity from the activity group. - (Optional) Click Add Shape to create a row to add a new activity to the activity group.
- (Optional) Select Include this stencil in packaging to include this activity in the deployment package.